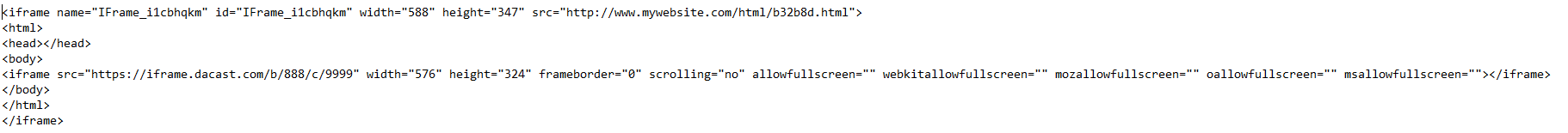
Pour utiliser l’option plein écran avec votre code d’intégration sur Dacast pour diffuser en direct sur votre site web nous recommandons d’utiliser le code d’intégration JS. Toutefois, si vous préférez utiliser le code iframe, il est toujours possible d’utiliser l’option plein écran. Pour ce faire, vous devez d’abord examiner votre code source pour voir si vous pouvez localiser un code iframe directement au-dessus du code d’intégration de Dacast. Voici un exemple de cette situation :
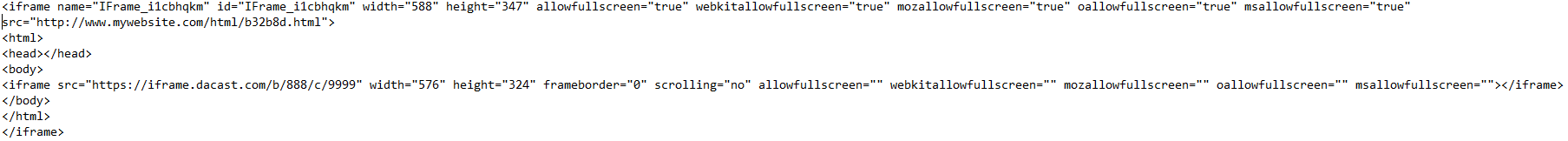
Si vous avez ce type de structure de code, la solution est de permettre à l’iframe “parent” de passer en plein écran afin que le lecteur Dacast passe en mode plein écran. Vous pouvez effectuer cette modification en ajoutant le contenu suivant au code :
En utilisant l’exemple ci-dessus, voici une version qui fonctionnera avec l’option plein écran :