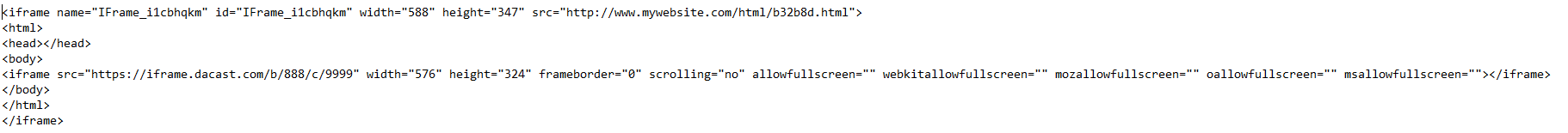
Per utilizzare l’opzione fullscreen con il codice embed su Dacast per streaming in diretta sul vostro sito web si consiglia di utilizzare il codice embed JS. Tuttavia, se si preferisce utilizzare il codice iframe, è comunque possibile utilizzare l’opzione fullscreen. Per farlo, è necessario innanzitutto esaminare il codice sorgente per verificare se è possibile individuare un codice iframe direttamente sopra il codice incorporato di Dacast. Ecco un esempio di questa situazione:
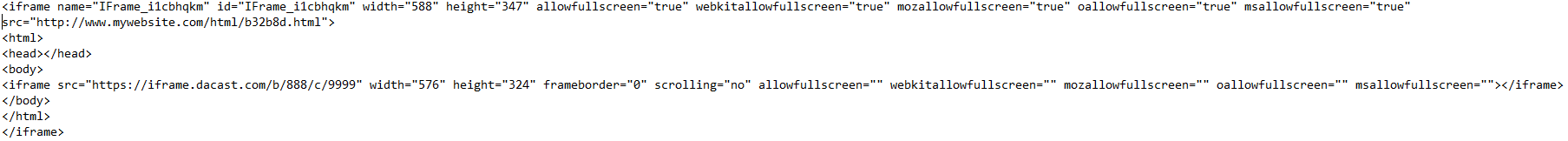
Se si dispone di questo tipo di struttura del codice, la soluzione è consentire all’iframe “genitore” di andare a schermo intero per far sì che il lettore Dacast vada in visualizzazione a schermo intero. È possibile apportare questa modifica aggiungendo il seguente contenuto al codice:
Utilizzando l’esempio precedente, ecco una versione che funzionerà con l’opzione a schermo intero: