Comment héberger et intégrer un flux HLS en direct sur votre site web ?
La technologie et les normes industrielles continuent d’évoluer. En tant que tel, le technologie de diffusion en direct. De nouvelles normes et caractéristiques telles que Streaming HLS améliorer l’expérience du spectateur. Avec l’amélioration constante de la technologie et la popularité croissante des flux vidéo en direct, il est essentiel que les organisations qui les utilisent restent compétitives.
Aujourd’hui, la vidéo
HTML5 vidéo
a remplacé Adobe Flash en tant que norme de référence,
de nouveaux protocoles de diffusion en continu
ont été développées. Cela inclut la diffusion en direct par HTTP (HLS). Ces nouvelles technologies, comme les outils de diffusion en direct HLS, permettent de diffuser des flux en direct avec une qualité vidéo améliorée, pour de meilleurs supports visuels et audio lors de la diffusion du contenu. Dans l’ensemble, la lecture vidéo est aujourd’hui beaucoup plus riche.
Nous couvrons tout ce que vous devez savoir pour intégrer correctement les flux HLS. Nous commencerons par passer en revue les principes de base de la vidéo intégrée la technologie du jeu. Ensuite, nous nous pencherons sur les protocoles de diffusion en continu HLS et la technologie connexe, ainsi que sur la manière d’intégrer un flux HLS. Enfin, nous fournissons des conseils d’experts sur la manière de connecter les technologies HLS et M3U8.
Table des matières
- Intégration d’un lecteur vidéo : Ce qu’il faut savoir
- Qu’est-ce qu’un lecteur vidéo HTML5 ?
- Qu’est-ce que HLS ?
- Streaming HLS et ingestion RTMP : La configuration optimale pour la diffusion en continu
- Comment intégrer un flux HLS
- Comment intégrer plusieurs lecteurs vidéo sur une page
- Hébergement vidéo gratuit vs. hébergement vidéo payant
- La connexion entre HLS et M3U8
- Alternative HLS : MPEG-DASH
Intégration d’un lecteur vidéo : Ce qu’il faut savoir


Un lecteur vidéo est un logiciel de distribution de médias orienté vers l’utilisateur qui permet aux spectateurs d’accéder à des contenus vidéo et audio numériques. Pour
intégrer un lecteur vidéo
consiste à ajouter le logiciel à une page destinée à l’utilisateur, qu’il s’agisse d’une application, d’un site web ou d’un courrier électronique. L’intégration nécessite de modifier le code de l’e-mail ou de la page web pour incorporer le code du lecteur vidéo.
Pour faire simple, lorsque vous regardez une vidéo sur votre ordinateur sur YouTube, la partie rectangulaire de l’écran où vous regardez le contenu est le lecteur vidéo. L’espace de navigation plus large autour du lecteur vidéo correspond à la page web dans laquelle le lecteur a été intégré.
Apprendre à intégrer un lecteur vidéo sur une page web peut sembler complexe si vous n’avez pas de connaissances techniques. Mais une plateforme d’hébergement de vidéos peut rendre les choses rapides et faciles.
Un système d’hébergement vidéo tiers stockera les fichiers vidéo, fournira le contenu et vous aidera à personnaliser le lecteur afin que vous puissiez l’intégrer à votre site web et commencer à diffuser dès aujourd’hui.
Pourquoi intégrer un lecteur vidéo ?
De nombreux diffuseurs professionnels choisissent d’intégrer un lecteur vidéo sur leur site plutôt que d’envoyer les téléspectateurs sur un site comme YouTube. Il y a de nombreuses raisons à cela, notamment un meilleur contrôle de l’image de marque et de l’esthétique.
Avec une
solution de streaming en marque blanche
vous pouvez remplacer le logo d’un tiers par le vôtre. Vous pouvez également éliminer d’autres éléments perturbateurs, comme les “vidéos suggérées” d’autres créateurs et diffuseurs. Cela vous permet d’améliorer vos vidéos tout en leur donnant un aspect plus professionnel.
Lorsque vous savez comment intégrer votre lecteur vidéo, vous pouvez adapter vos pages et vos lecteurs vidéo pour qu’ils reflètent votre marque et génèrent les conversions souhaitées. Il peut s’agir d’ajouter des logos ou d’autres éléments de conception pour refléter votre marque. Quelque chose d’aussi simple qu’une palette de couleurs ou le choix d’une police de caractères peut avoir une grande influence sur l’image de marque.
Les solutions tierces d’intégration de vidéos tendent également à s’accompagner de leurs propres outils de marquage, de marketing et d’analyse. Cela peut s’avérer très contraignant, voire contre-productif, pour vos objectifs de marketing.
Les lecteurs intégrés en marque blanche ou sans marque vous offrent la plus grande liberté pour collecter et interpréter vos données marketing d’une manière qui vous soit la plus profitable, à vous et à votre entreprise.
Qu’est-ce qu’un lecteur vidéo HTML5 ?
Le lecteur vidéo
lecteur vidéo HTML5
est le lecteur vidéo le plus populaire pour la diffusion de vidéos en ligne. Il est connu pour sa large compatibilité. Les lecteurs vidéo HTML5 sont l’option la plus répandue pour la diffusion en ligne.
Comme nous l’avons mentionné, le lecteur Flash est mort. Bien qu’il ait longtemps rempli une fonction importante, ce lecteur vidéo n’était pas compatible avec la diffusion multimédia mobile. La popularité croissante des iPhones et autres smartphones a créé le besoin d’un lecteur vidéo compatible avec ces appareils. Le lecteur vidéo
lecteur vidéo HTML5
a été créé pour répondre à cette demande.
Les lecteurs vidéo HTML5 sont très attrayants pour les diffuseurs car leur compatibilité universelle leur permet d’atteindre le plus grand nombre de personnes possible. Il n’y a pas d’inquiétude à avoir quant à l’exclusion des spectateurs qui utilisent des appareils spécifiques et qui souhaitent accéder au contenu vidéo HTML5.
Le lecteur vidéo
Lecteur vidéo HTML5
est facile à personnaliser et à
d’intégrer dans des sites
et des applications. Il s’agit donc d’un outil précieux pour les entreprises qui souhaitent donner une image de marque à leur contenu vidéo.
Bien que le HTML5 ait gagné en popularité au cours de la dernière décennie, il est officiellement devenu le seul lecteur vidéo largement pris en charge lorsque Chrome et d’autres navigateurs web ont définitivement supprimé le lecteur Flash.
Les lecteurs vidéo HTML5 sont compatibles avec tous les principaux navigateurs, notamment Internet Explorer, Firefox, Safari et Chrome. Ils fonctionnent également sur les appareils mobiles, y compris les iPhones, les iPads, les téléphones et les tablettes Android.
De même, le lecteur vidéo HTML5 est compatible avec tous les principaux systèmes d’exploitation, y compris Windows, Mac et Linux. Il est également compatible avec les principaux formats vidéo, notamment MP4, WebM et Ogg.
Qu’est-ce que HLS ?
Le protocole
protocole HTTP Live Streaming (HLS)
a été développé par Apple en 2009 pour fournir du contenu vidéo aux lecteurs vidéo HTML5. Ce protocole a remplacé le RTMP pour la diffusion de vidéos, la norme pour la diffusion en continu vers le lecteur Flash.
L’un des principaux problèmes liés à l’utilisation de Flash sur un appareil client ou un appareil mobile est que les appareils mobiles ont tendance à se déplacer. Flash a été conçu pour fonctionner avec une connexion permanente à l’internet. Les appareils mobiles requièrent beaucoup plus de flexibilité qu’un PC avec une connexion câblée à l’internet.
HLS est un protocole de diffusion en continu à débit adaptatif. Cela signifie qu’il permet
la diffusion vidéo réactive
et peut ajuster automatiquement la qualité d’une vidéo en fonction de la vitesse de l’internet du spectateur. Cela change la donne car l’expérience de l’utilisateur s’en trouve améliorée, le streaming HLS adaptatif étant conçu pour réduire la mise en mémoire tampon et le décalage.
HLS peut être utilisé à la fois pour l’ingestion et la livraison. Cependant, il n’y a pas beaucoup d’encodeurs
HLS
sur le marché, de sorte que l’ingestion n’est pas encore largement adoptée.
Streaming HLS et ingestion RTMP : La configuration optimale pour la diffusion en continu


Bien que Flash appartienne au passé, le protocole de messagerie en temps réel (Real-Time Messaging Protocol) a été mis en place.
protocole de messagerie en temps réel
(RTMP) est toujours bien vivant. Il joue un rôle très important dans le processus de streaming HLS.
L’ingestion RTMP
est désormais couramment utilisé comme protocole d’ingestion vidéo par défaut, ce qui signifie qu’il est responsable du transport des vidéos vers la plateforme d’hébergement vidéo ou le réseau de diffusion de contenu (CDN).
La combinaison du streaming HLS et de la diffusion RTMP est actuellement la configuration de streaming la plus optimale.
optimale pour la diffusion en continu
. Le protocole HLS permet aux radiodiffuseurs d’accéder à l’encodeur largement adaptable
HTML5, largement adaptable
tandis que le protocole RTMP permet d’accéder à la diffusion en continu à faible latence.
à faible latence
Le protocole HLS permet aux diffuseurs d’accéder à l’encodeur HTML5, largement adaptable, tandis que le protocole RTMP donne accès à la diffusion en continu à faible latence, à des encodeurs abordables, etc. Ce duo est également le
la plus sûre
la plus sûre.
Bien que la
l’hébergement RTMP
soit actuellement la méthode préférée, rien ne dit qu’elle le restera longtemps. Les protocoles des serveurs de diffusion vidéo en direct évoluent constamment et à un rythme accéléré.
Comment intégrer un flux HLS
Intégrer un flux HLS sur votre site web n’est pas très difficile. Ce processus est assez simple avec le bon
lecteur vidéo en ligne (OVP)
et l’éditeur de site web adéquats.
Pour les besoins de ce tutoriel, nous partons du principe que vous avez déjà produit du contenu vidéo et que vous avez créé un site web
Examinons les 5 étapes que les diffuseurs doivent suivre pour intégrer un flux HLS sur leur site web.
1. Choisir une plateforme de vidéo en ligne (OVP)
Pour intégrer un flux HLS, vous devez investir dans une plateforme vidéo en ligne qui prend en charge le logiciel HLS. Elle doit également proposer un lecteur vidéo intégrable.
Les entreprises et autres organisations professionnelles devraient investir dans une solution payante plutôt que de se fier à des plateformes gratuites comme YouTube et DailyMotion. Nous avons déjà évoqué certaines raisons, comme la possibilité d’ajouter votre marque et d’éviter de distraire les spectateurs avec le contenu d’autres créateurs.
Sans entrer dans les détails, voici quelques éléments à prendre en compte lors du choix de votre plateforme vidéo en ligne :
- Prise en charge de la monétisation : Contrairement à Dacast (qui prend en charge la vidéo à la demande par abonnement, ou SVOD), la vidéo à la demande basée sur la publicité (AVOD) et la vidéo à la demande transactionnelle (TVOD), certaines plateformes ne prennent pas en charge la monétisation ou ne prennent en charge qu’une ou deux options. Il existe de nombreux moyens de monétiser le contenu, et la fenêtre d’opportunité s’élargit. Ne laissez pas les plateformes restrictives vous priver de gains monétaires potentiellement lucratifs pour votre contenu.
- Relations avec les CDN : Si vous voulez vous assurer que votre contenu est toujours diffusé avec la meilleure qualité possible dans toutes les parties du monde, sachez comment les
CDN
jouent un rôle majeur dans la diffusion fiable des contenus. Ces réseaux peuvent mettre en cache de grandes parties de flux de contenu vidéo dans différents emplacements de serveurs. Cela permet de distribuer le contenu aux utilisateurs de manière optimale et efficace à chaque fois qu’ils le demandent. - Fonctions de protection vidéo : De nos jours, il n’est que trop fréquent que des vidéos soient volées et diffusées sans le consentement des personnes concernées. Recherchez des caractéristiques telles que
DRM
le filigrane, le contrôle de domaine, les restrictions géographiques et la sécurité globale de la plateforme. - Assistance à la clientèle : Certaines plateformes offrent une assistance minimale pour les plans les moins chers, tandis que d’autres offrent une assistance de premier ordre pour tous les plans. Paradoxalement, de nombreuses grandes marques n’offrent qu’un service clientèle médiocre. Cela s’explique généralement par le fait que leur clientèle a dépassé leurs ressources en matière d’assistance à la clientèle. Ou bien ils peuvent (malheureusement) se permettre de perdre quelques clients insatisfaits ici et là.
- Avis en ligne : Recherchez des avis en ligne sur des sites tels que G2 et Capterra à propos de différentes plateformes. Veillez à rechercher des avis dignes de confiance sur des entreprises bien établies. Il existe de nombreuses jeunes entreprises qui, malheureusement, s’appuient sur de faux avis pour promouvoir leur produit. Méfiez-vous des nouvelles entreprises dont les avis semblent parfaits mais dont la réputation n’est pas encore établie.
Parmi les plateformes vidéo en ligne les plus populaires, citons Dacast, Kaltura, Brightcove et Livestream. Consultez notre comparaison des meilleures
plateformes vidéo en ligne
pour plus d’informations sur les meilleures options du marché.
L’une des principales raisons pour lesquelles une entreprise ou une organisation professionnelle utilise une plateforme vidéo en ligne est qu’elle offre des solutions prêtes à l’emploi pour la plupart des défis auxquels les diffuseurs sont confrontés.
2. Téléchargez votre vidéo ou connectez des sources


Une fois que vous avez mis en place votre plateforme vidéo en ligne, il est temps de télécharger votre contenu vidéo. Chaque plateforme est unique en ce qui concerne le fonctionnement du processus de téléchargement de vidéos à la demande. Sur Dacast, par exemple, vous pouvez
télécharger des vidéos individuelles
ou des téléchargements en masse.
En revanche, si vous souhaitez diffuser en direct, vous devrez créer une chaîne en direct avant de passer à l’étape 3. Voici comment vous pouvez le faire en utilisant Dacast :
- Dans le menu de gauche, trouvez et cliquez sur le bouton “Ajouter +”.
- Sélectionnez “Live Stream” dans le menu.
- Une fenêtre s’ouvre. Lorsque c’est le cas, ajoutez un titre et sélectionnez “Standard” comme type de flux.
- Cliquez sur “Créer”.
Suivez les étapes ci-dessus pour créer un canal en direct afin d’héberger votre flux en direct avec succès. Vous êtes maintenant prêt pour l’étape 3.
À ce stade, vous devez définir vos sources. Pour ce faire, il faudra probablement
configurer votre encodeur
et d’y connecter des sources. Si vous n’avez pas encore d’encodeur, nous vous recommandons vivement de télécharger une version gratuite de
OBS pour Dacast
. Il est facile à mettre en place et à démarrer.
Nous avons utilisé Dacast comme exemple pour cette étape, mais le processus peut varier d’une plateforme à l’autre.
3. Choisir un code d’intégration
Il est maintenant temps de choisir un code d’intégration. Il existe plusieurs types de codes d’intégration adaptés à différents cas d’utilisation.
Dacast propose deux options de code d’intégration pour la diffusion en direct :
JS et iframe
. Les deux fonctionnent pour
lecture sur votre site web
ou votre application sur les ordinateurs de bureau et les appareils mobiles, à condition que le fichier vidéo le prenne en charge.
Le code d’intégration JS est le code d’intégration par défaut pour Dacast, et il prend en charge la plupart des fonctionnalités. Il s’agit notamment d’être réactif si les éléments sont conçus dans des tailles différentes et de travailler avec la fonction de restriction des référents.
L’iFrame est le code d’intégration le plus universellement compatible. En revanche, certaines fonctionnalités ne fonctionnent pas avec ce système.
Ce code d’intégration n’est pas réactif, ce qui signifie qu’il a une taille fixe. La fonction plein écran est également parfois supprimée. Cela ne se produit généralement que si vous utilisez des iframes dans des iframes.
La fonction de restriction des référents basée sur l’URL ne fonctionne pas avec l’intégration de l’iframe. C’est pourquoi Dacast choisit d’utiliser le code JS par défaut.
4. Accéder au code de votre site web
Ensuite, vous devez localiser l’endroit de votre constructeur de site web qui vous donne accès au code du site.
En général, il existe un mode d’édition de blocs qui vous permet de glisser et de déposer des éléments, et un mode d’édition de texte qui vous donne accès au code HTML du site. Pour cette étape, vous devez trouver l’éditeur HTML.
Pour vous montrer à quel point c’est facile, nous allons vous guider à travers cette étape en utilisant WordPress, l’un des créateurs de sites web les plus populaires.
Voici comment se déroule la procédure d’accès au code de votre site web sur WordPress :
- Ouvrez la page ou le message où vous souhaitez ajouter la vidéo.
- Un signe plus apparaît dans le coin supérieur gauche ; cliquez dessus.
- Recherchez le mot “Vidéo” dans le menu de l’élément
- Faites glisser et déposez l’élément vidéo sur la partie de la page ou de l’article où vous souhaitez placer la vidéo.
- Cliquez sur les trois points (…) en haut de l’élément vidéo et cliquez sur “Editer en HTML”.
Si, pour une raison quelconque, vous disposez encore d’une ancienne version de WordPress, vous devrez peut-être passer de l'”Éditeur visuel” à l'”Éditeur HTML”. Il est peu probable que ce soit le cas.
Si vous utilisez une plateforme autre que WordPress, veuillez consulter notre guide dédié à l’intégration d’un lecteur vidéo.
un lecteur vidéo
sur différents constructeurs de sites web. Il fournit des instructions spécifiques pour ouvrir l’éditeur HTML sur Weebly, Wix,
Google Sites
Shopify, Squarespace, GoDaddy, Zyro et Yola.
5. Insérer le code d’intégration
Vous vous souvenez du code d’intégration que vous avez copié à l’étape 3 ? Collez ce texte dans le code HTML de votre site web via l’éditeur de texte.
Poursuivons donc avec l’exemple de WordPress que nous avons présenté à l’étape précédente (étape 4) : Après avoir cliqué sur les points situés en haut de l’élément vidéo et sur “Editer en HTML”, vous allez.. :
- Collez votre code d’intégration
- Avant-première
- Cliquez sur “Mise à jour”
C’est aussi simple que cela.
Il est important de souligner qu’une fois que vous avez collé l’extrait du code d’intégration dans le code de votre site, vous devez le prévisualiser pour vous assurer qu’il s’affiche comme vous le souhaitez.
Lorsque vous êtes satisfait de l’aperçu, cliquez sur “Enregistrer”, “Publier” ou “Mettre à jour” pour enregistrer vos modifications. Examinez les modifications sur le site réel pour vous assurer que tout s’est déroulé comme vous le souhaitiez.
Astuce : veillez à l’examiner sur différents appareils tels que le téléphone portable, la tablette et l’ordinateur portable. Il peut arriver qu’un dispositif soit parfait sur un appareil et maladroit sur un autre.
Comment intégrer plusieurs lecteurs vidéo sur une page
Intégrer plusieurs lecteurs vidéo sur une même page diffère légèrement de l’intégration d’un seul flux HLS. l’intégration d’un seul flux HLS.
Ce processus est relativement simple, mais il nécessite un peu de codage. Voici un exemple de code permettant d’inclure plusieurs lecteurs sur une même page.
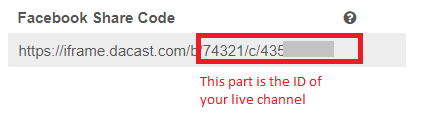
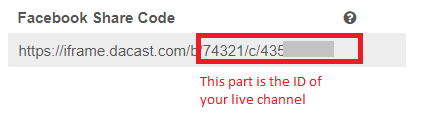
Pour utiliser ce code, copiez et collez le dans votre éditeur HTML ou de code sur la page web à laquelle vous souhaitez ajouter votre lecteur vidéo. Remplacez ensuite les segments de code “XXXXX_f_XXXXX” par l’ID de vos chaînes en direct.


Le code correct peut être trouvé en consultant le code de partage Facebook pour les chaînes en question :
<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project
Properties.
To change this template file, choose Tools | Templates and open
the template in the editor.
-->
<html>
<head>
<title>Test Player</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<script src="//player.dacast.com/js/player.js"></script>
</head>
<body>
<div id='test1'></div>
<div id='test2'></div>
<div id='test3'></div>
<div id='test4'></div>
<div id='test5'></div>
<script>
var myPlayer1 = dacast('XXXXX_f_XXXXX','test1',
{player:'vjs5', width:600,height:400});
myPlayer1.onReady(function(){
myPlayer1.play();
});
var myPlayer2 = dacast('XXXXX_f_XXXXX','test2',{
player:'vjs5', width:600,height:400});
myPlayer2.onReady(function(){
myPlayer2.play();
});
var myPlayer3 = dacast('XXXXX_f_XXXXX','test3',
{player:'vjs5', width:600,height:400});
myPlayer3.onReady(function(){
myPlayer3.play();
});
var myPlayer4 = dacast('XXXXX_f_XXXXX','test4',
{player:'vjs5', width:600,height:400});
myPlayer4.onReady(function(){
myPlayer4.play();
});
var myPlayer5 = dacast('XXXXX_f_XXXXX','test5',
{player:'vjs5', width:600,height:400});
myPlayer5.onReady(function(){
myPlayer5.play();
});
</script>
</body>
</html>Hébergement vidéo gratuit vs. hébergement vidéo payant
Nous avons examiné en détail les raisons pour lesquelles vous devriez intégrer une vidéo à votre site web plutôt que d’utiliser des plates-formes gratuites. Mais vous pouvez toujours utiliser des plateformes gratuites comme YouTube pour héberger vos vidéos et les intégrer à votre site web si c’est votre seule option.
Il y a cependant des inconvénients à prendre en compte. Tout d’abord, la marque (comme le logo YouTube, par exemple) restera probablement sur les vidéos. En outre, les internautes peuvent toujours cliquer sur la vidéo et être redirigés vers votre site web. Une fois qu’ils ont cliqué sur la vidéo, nous revenons à la case départ. Ils pourraient maintenant se trouver sur un site comme YouTube, où on leur recommandera probablement des vidéos d’autres créateurs.
Les autres inconvénients sont les suivants :
- Piratage: Le piratage des vidéos est aujourd’hui assez facile sur les plateformes gratuites. C’est le cas lorsque des personnes volent et distribuent votre vidéo sans autorisation et sans vous créditer.
- Des avantages perdus pour le référencement : Le temps que les utilisateurs passent sur votre site (appelé “dwell time”) est considéré comme un facteur contribuant au référencement. Cela signifie que si quelqu’un clique sur la vidéo à partir de votre site web, il peut être redirigé vers YouTube et bénéficier des avantages du référencement (bien qu’il n’en ait pas besoin !).
- Pas d’assistance à la clientèle : Il est pratiquement impossible de contacter le service clientèle de YouTube. Ils contiennent surtout de nombreux documents d’auto-assistance. Ainsi, si le flux en direct a des ratés ou cesse de fonctionner, vous serez obligé de résoudre le problème.
- Manque de contrôle : YouTube est connu pour arrêter brusquement les vidéos s’il entend des chansons populaires en arrière-plan. Même si un inconnu passe en voiture en diffusant une chanson populaire, votre diffusion en direct peut être compromise. Il y a également de nombreuses histoires de chaînes entières fermées pour des raisons arbitraires.
La connexion entre HLS et M3U8
M3U8 est un format de fichier utilisé pour la diffusion de vidéos. Il s’agit de la version Unicode du fichier
M3U
de l’ordinateur. L’extension de ce type de fichier est “.m3u8”.
HLS est basé sur le format de fichier M3U8, c’est pourquoi on parle parfois de “streaming HLS” ou de “streaming M3U8”.
streaming M3U8
.” Ainsi, un lecteur HLS est, par définition, un lecteur HLS M3U8.
Certaines plateformes de streaming, comme Dacast, utilisent les liens
liens M3U8
pour diffuser en continu vers des applications de télévision intelligente. Il s’agit d’un réglage un peu plus technique que les réglages standard de nombreuses
plateformes de streaming
. Mais pour les créateurs de contenu qui ont besoin de spécifications HLS / M3U8 un peu plus précises, Dacast propose une gamme d’options de personnalisation.
Alternative HLS : MPEG-DASH
MPEG-DASH (DASH en abrégé) est un autre moyen de tirer parti de la diffusion en continu à débit adaptatif. Vous pouvez également intégrer un lecteur HTML5 sur votre site web en utilisant la diffusion en continu adaptative DASH au lieu de la diffusion en continu adaptative HLS. Cependant, nous pensons que HLS est la voie à suivre car DASH présente un inconvénient majeur.
Le principal inconvénient de DASH par rapport à HLS est la compatibilité avec les appareils. Les appareils Apple ne prennent en charge que la technologie HLS. En d’autres termes, DASH n’est pas compatible avec les appareils Apple, tels que les iPhones et les MacBooks. Compte tenu de la popularité des appareils Apple, il s’agit là d’un élément important.
Dans le passé, DASH avait l’avantage sur HLS de fournir une meilleure qualité vidéo à des débits plus faibles, mais il n’y a plus vraiment de différence entre les deux. De même, DASH prenait auparavant en charge des vidéos à plus haute résolution que HLS, mais depuis 2017, ce n’est plus le cas.
Pour ces raisons, la HLS est la solution à retenir.


Conclusion
Les protocoles de diffusion multimédia HLS ont changé la donne en matière de diffusion en direct. Combiné avec
HTML5
les téléspectateurs du monde entier bénéficient d’une diffusion fluide des fichiers multimédias.
La possibilité d’intégrer la diffusion HLS n’importe où en quelques clics signifie que tous les diffuseurs devraient tirer parti de cette amélioration de la qualité. Il en résulte une amélioration de l’expérience du spectateur. L’image de marque d’une organisation s’en trouve améliorée, ce qui la propulse vers de nouveaux sommets.
Dacast est une solution de streaming professionnelle, riche en fonctionnalités, qui offrira à vos téléspectateurs une expérience exceptionnelle. Avec le streaming à la demande,
soutien à la monétisation
La solution robuste et complète de Dacast vous permettra d’être opérationnel en quelques minutes.
Vous pouvez essayer Dacast et toutes ses fonctions et avantages en vous inscrivant pour une
essai gratuit de 14 jours
. C’est sans tracas et sans engagement.
Pour des conseils réguliers
conseils sur le streaming en direct
et des offres exclusives, vous pouvez rejoindre notre
groupe LinkedIn
.

