Como alojar e incorporar uma transmissão em direto HLS no seu Web site
A tecnologia e as normas do sector continuam a evoluir. Como tal, também o faz tecnologia de transmissão em direto. Novas normas e características como Fluxo HLS melhorar a experiência do utilizador. Com esta melhoria contínua da tecnologia e a popularidade crescente das transmissões de vídeo em direto, é vital que as organizações que as utilizam se mantenham competitivas.
Agora que o
vídeo HTML5
substituiu o Adobe Flash como padrão de ouro,
novos protocolos de transmissão
foram desenvolvidos. Isto inclui HTTP Live Streaming (HLS). Estas novas tecnologias, como as ferramentas de transmissão em direto HLS, proporcionam transmissões em direto com uma qualidade de vídeo melhorada, para melhorar os meios visuais e sonoros durante a transmissão de conteúdos. De um modo geral, a reprodução de vídeo é atualmente muito mais grandiosa.
Abordamos tudo o que precisa de saber sobre a incorporação correcta de fluxos HLS. Começamos por rever as noções básicas de vídeo incorporado tecnologia lúdica. Em seguida, aprofundamos os protocolos de transmissão HLS e a tecnologia relacionada e como incorporar uma transmissão HLS. Por fim, fornecemos uma visão especializada sobre como conectar as tecnologias HLS e M3U8.
Índice
- Incorporação de reprodutor de vídeo: O que precisa de saber
- O que é um leitor de vídeo HTML5?
- O que é HLS?
- Streaming HLS e ingestão de RTMP: A configuração ideal de streaming
- Como incorporar um fluxo HLS
- Como incorporar vários reprodutores de vídeo numa página
- Alojamento de vídeo gratuito vs. alojamento de vídeo pago
- A ligação entre HLS e M3U8
- Alternativa HLS: MPEG-DASH
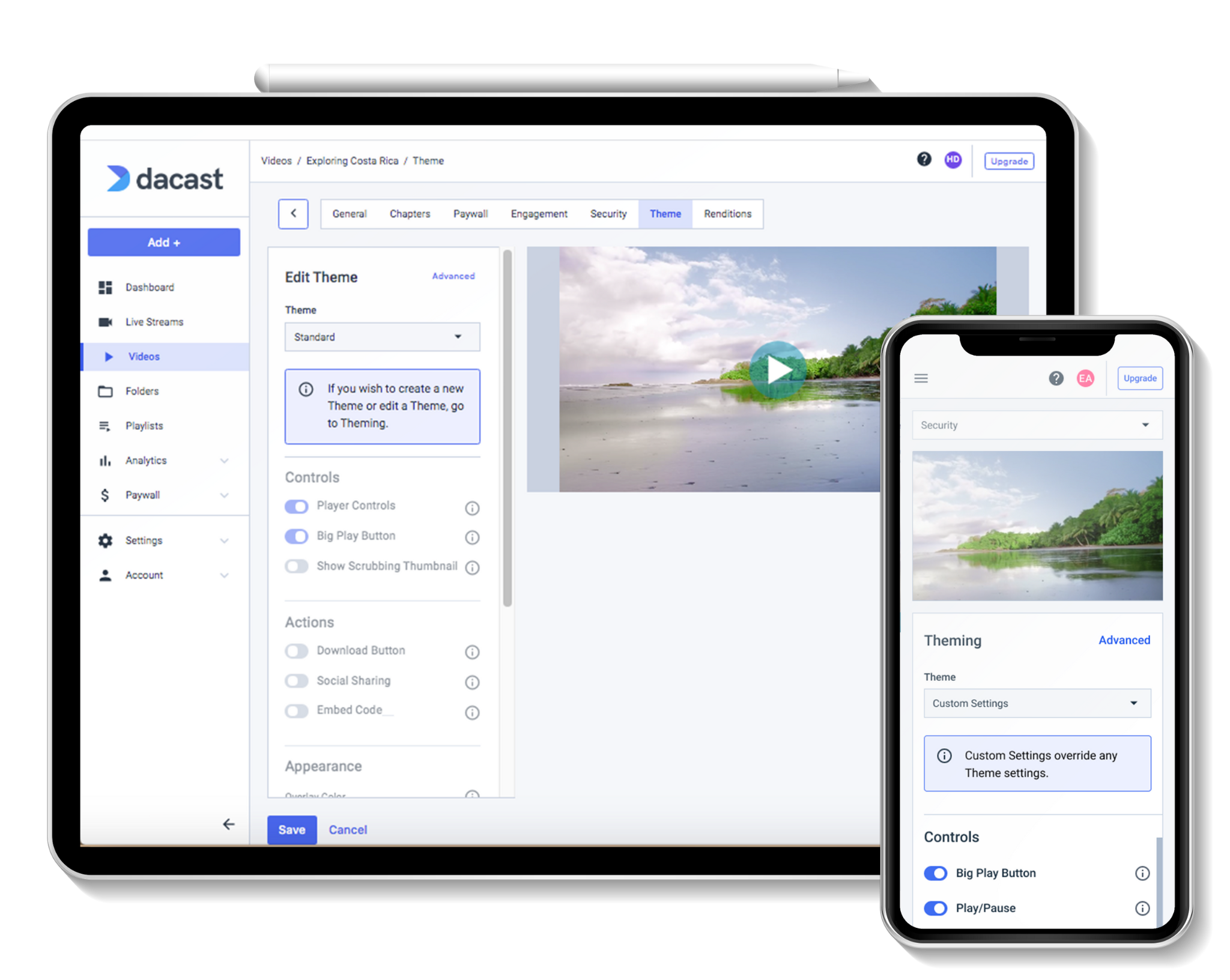
Incorporação de reprodutor de vídeo: O que precisa de saber

Um leitor de vídeo é um programa de software de distribuição de meios de comunicação, virado para o utilizador, que permite aos espectadores aceder a conteúdos de dados de áudio e vídeo digital. Para
incorporar um leitor de vídeo
é adicionar o software a uma página virada para o utilizador, quer seja numa aplicação, num sítio Web ou num e-mail. A incorporação requer a alteração do código do correio eletrónico ou da página Web para incorporar o código do leitor de vídeo.
Simplificando, quando vê um vídeo no YouTube no seu computador , a secção retangular do ecrã onde vê o conteúdo é o leitor de vídeo. O espaço maior do browser à volta do leitor de vídeo é a página Web na qual o leitor foi incorporado.
Aprender a incorporar um leitor de vídeo numa página Web pode parecer complexo se não tiver conhecimentos técnicos. Mas uma plataforma de alojamento de vídeos pode torná-lo rápido e fácil.
Um sistema de alojamento de vídeo de terceiros armazena os ficheiros de vídeo, fornece o conteúdo e ajuda-o a personalizar o leitor para que possa incorporá-lo no seu sítio Web e começar a transmitir hoje mesmo.
Porquê incorporar um leitor de vídeo?
Muitas emissoras profissionais optam por incorporar um leitor de vídeo no seu sítio em vez de enviar os espectadores para um sítio como o YouTube. Há muitas razões, incluindo um melhor controlo da marca e da estética.
Com uma
solução de streaming de marca branca
pode trocar um logótipo de terceiros pelo seu próprio. Também pode eliminar outros elementos de distração, como “Vídeos sugeridos” de outros criadores e emissoras. Isto permite-lhe elevar os seus vídeos, dando-lhes um aspeto mais profissional.
Quando aprender a incorporar o seu leitor de vídeo, pode selecionar as suas páginas e leitores de vídeo para refletir a sua marca e gerar as conversões pretendidas. Isto pode incluir a adição de logótipos ou outros elementos de design para refletir a sua marca. Algo tão simples como um esquema de cores ou a escolha de um tipo de letra pode ter um grande impacto na marca.
As soluções de incorporação de vídeo de terceiros também tendem a vir com as suas próprias ferramentas de branding, marketing e análise. Isto pode ser muito limitativo e, por vezes, até contraproducente para os seus objectivos de marketing.
Os leitores incorporados de marca branca ou sem marca dão-lhe a maior liberdade para recolher e interpretar os seus dados de marketing de uma forma que o beneficie mais a si e à sua empresa.
O que é um leitor de vídeo HTML5?
O
leitor de vídeo HTML5
é o leitor de vídeo mais popular para a transmissão de vídeo em linha. É conhecido pela sua ampla compatibilidade. Os leitores de vídeo HTML5 são a opção mais amplamente suportada no streaming em linha.
Como mencionámos, o Flash Player está morto. Embora tenha servido um propósito importante durante muito tempo, este leitor de vídeo não era compatível com o streaming de multimédia móvel. O rápido crescimento da popularidade dos iPhones e de outros smartphones criou a necessidade de um leitor de vídeo que fosse compatível com estes dispositivos. O
leitor de vídeo HTML5
foi criado para satisfazer essa procura.
Os leitores de vídeo HTML5 são muito atractivos para os organismos de radiodifusão porque a sua compatibilidade universal permite-lhes atingir o maior público possível. Não existe a preocupação de deixar de fora os espectadores que utilizam dispositivos específicos e querem aceder a conteúdos de vídeo HTML5
O
leitor de vídeo HTML5
é fácil de personalizar e
incorporar em sítios Web
e aplicações. Isto torna-o valioso para as empresas que pretendem marcar o seu conteúdo de vídeo.
Embora o HTML5 tenha crescido em popularidade ao longo da última década, tornou-se oficialmente o único leitor de vídeo amplamente suportado quando o Chrome e outros navegadores Web eliminaram definitivamente o Flash player.
Os leitores de vídeo HTML5 são compatíveis com todos os principais browsers, incluindo o Internet Explorer, Firefox, Safari e Chrome. Também funcionam em dispositivos móveis, incluindo iPhones, iPads, telemóveis e tablets Android.
Da mesma forma, o leitor de vídeo HTML5 é compatível com todos os principais sistemas operativos, incluindo Windows, Mac e Linux. Também é compatível com todos os principais formatos de vídeo, incluindo MP4, WebM e Ogg.
O que é HLS?
O protocolo
protocolo HTTP Live Streaming (HLS)
foi desenvolvido pela Apple em 2009 para fornecer conteúdos de vídeo a leitores de vídeo HTML5. Este protocolo substituiu o RTMP para a entrega de vídeo, a norma para o fluxo contínuo para o leitor Flash.
Um dos principais problemas da utilização do Flash num dispositivo cliente ou num dispositivo móvel é o facto de os dispositivos móveis terem tendência a deslocar-se. O Flash foi concebido para funcionar com uma ligação constante à Internet. Os dispositivos móveis requerem muito mais flexibilidade do que um PC com uma ligação por cabo à Internet.
O HLS é um protocolo de streaming com taxa de bits adaptável. Isto significa que permite
transmissão de vídeo com capacidade de resposta
e pode ajustar automaticamente a qualidade de um vídeo com base na velocidade da Internet do utilizador. Isto é revolucionário porque melhora a experiência do utilizador, uma vez que o streaming HLS adaptativo foi concebido para reduzir o armazenamento em buffer e o atraso.
O HLS pode ser usado tanto para ingestão quanto para entrega. No entanto, não existem muitos
codificadores HLS
no mercado, pelo que a ingestão ainda não foi amplamente adoptada.
Transmissão em fluxo HLS e ingestão de RTMP: A configuração ideal de streaming

Embora o Flash seja uma coisa do passado, o
Protocolo de Mensagens em Tempo Real
(RTMP) ainda está vivo e de boa saúde. Desempenha um papel muito importante no processo de transmissão HLS.
A ingestão de RTMP
é agora normalmente utilizado como o protocolo de ingestão de vídeo predefinido, o que significa que é responsável pelo transporte de vídeos para a plataforma de alojamento de vídeo ou para a rede de distribuição de conteúdos (CDN).
A combinação de streaming HLS e entrega RTMP é atualmente a melhor
configuração de streaming
. O protocolo HLS dá às empresas de radiodifusão acesso ao amplamente adaptável
codificador HTML5
amplamente adaptável, enquanto o RTMP permite o acesso a serviços de
streaming
de baixa latência, codificadores económicos e muito mais. Este duo é também o
mais segura
mais segura.
Embora a configuração de alojamento
configuração de alojamento RTMP
seja atualmente o método preferido, não se sabe por quanto tempo será. Os protocolos de servidor de transmissão de vídeo em direto estão em constante evolução e a um ritmo acelerado.
Como incorporar um fluxo HLS
Incorporar um fluxo HLS no seu sítio Web não é muito difícil. Este processo é bastante simples com o
leitor de vídeo online (OVP)
e um editor de sítios Web adequados.
Para efeitos deste tutorial, partimos do princípio de que já produziu conteúdo de vídeo e tem um sítio Web construído
Vejamos os 5 passos que as empresas de radiodifusão devem seguir para incorporar um fluxo HLS nos seus sítios Web.
1. Escolha uma plataforma de vídeo em linha (OVP)
Para incorporar um fluxo HLS, terá de investir numa plataforma de vídeo em linha que suporte software HLS. Também tem de oferecer um leitor de vídeo incorporável.
As empresas e outras organizações profissionais devem investir numa solução paga em vez de dependerem de plataformas gratuitas como o YouTube e o DailyMotion. Já discutimos algumas razões, como a possibilidade de adicionar a sua marca e evitar distrair os espectadores com o conteúdo de outros criadores.
Sem entrar em demasiados pormenores, alguns aspectos a considerar ao escolher a sua plataforma de vídeo em linha são os seguintes:
- Suporte de monetização: Ao contrário do Dacast (que suporta vídeo a pedido por subscrição, ou SVOD), vídeo a pedido baseado em publicidade (AVOD) e vídeo a pedido transacional (TVOD), algumas plataformas não têm suporte de monetização ou suportam apenas uma ou duas opções. Há muitas formas de rentabilizar os conteúdos e a janela de oportunidade está a crescer. Não deixe que plataformas restritivas o privem de ganhos monetários potencialmente lucrativos para o seu conteúdo.
- Relações CDN: Se quiser garantir que o seu conteúdo é sempre entregue com a melhor qualidade possível a todas as partes do mundo, saiba como
CDNs
desempenham um papel importante na entrega fiável de conteúdos. Estas redes podem armazenar em cache grandes secções de fluxos de conteúdos de vídeo em vários locais de servidores. Isto permite que o conteúdo seja distribuído aos utilizadores de forma óptima e eficiente sempre que estes o solicitem. - Funcionalidades de proteção de vídeo: Atualmente, é demasiado comum que os vídeos sejam roubados e distribuídos sem o devido consentimento. Procure características como
DRM
marca de água, controlo de domínio, restrições geográficas e segurança geral na plataforma - Apoio ao cliente: Algumas plataformas oferecem um apoio mínimo nos planos mais baratos, enquanto outras oferecem um apoio de alto nível em todos os planos. Ironicamente, muitas marcas de topo oferecem apenas um serviço de apoio ao cliente de qualidade inferior. Normalmente, isto deve-se ao facto de a sua base de clientes ter ultrapassado os seus recursos de apoio ao cliente. Ou simplesmente podem (infelizmente) dar-se ao luxo de perder alguns clientes insatisfeitos aqui e ali.
- Avaliações online: Pesquise opiniões online em sítios como o G2 e o Capterra sobre diferentes plataformas. Certifique-se de que procura críticas fiáveis de empresas bem estabelecidas. Há muitas empresas jovens que, infelizmente, recorrem a críticas falsas para promover o seu produto. Desconfie de novas empresas com críticas aparentemente perfeitas mas com uma reputação pouco desenvolvida.
Algumas das plataformas de vídeo em linha mais populares são a Dacast, a Kaltura, a Brightcove e a Livestream. Veja a nossa comparação das principais
plataformas de vídeo online
para obter mais informações sobre algumas das melhores opções do mercado.
Uma das principais razões para uma empresa ou organização profissional utilizar uma plataforma de vídeo em linha é o facto de esta oferecer soluções “plug-and-play” para a maioria dos desafios que as empresas de radiodifusão enfrentam.
2. Carregue o seu vídeo ou ligue fontes

Depois de ter configurado a sua plataforma de vídeo online, é altura de carregar o seu conteúdo de vídeo. Cada plataforma é única em termos da forma como funciona o processo de carregamento de vídeos a pedido. No Dacast, por exemplo, pode
carregar vídeos individuais
ou carregamentos em massa .
Por outro lado, se pretender transmitir em direto, terá de criar um canal em direto antes de poder avançar para o passo 3. Eis como o pode fazer utilizando o Dacast:
- No menu da esquerda, localize e clique no botão “Adicionar +”.
- Seleccione “Transmissão em direto” no menu.
- Aparecerá uma janela. Quando isso acontecer, adicione um título e seleccione “Padrão” como o seu tipo de fluxo.
- Clique em “Criar”.
Siga os passos acima indicados para criar um canal em direto e alojar a sua transmissão em direto com êxito. Está agora pronto para o passo 3.
Nesta fase, vai querer configurar as suas fontes. Para tal, será provavelmente necessário
configurar o seu codificador
e ligar as fontes através dele. Se ainda não tiver um codificador, recomendamos vivamente que descarregue uma versão gratuita do
OBS para Dacast
. É fácil de configurar e começar a utilizar.
Mais uma vez, utilizámos o Dacast como exemplo nesta etapa, mas o processo pode variar de plataforma para plataforma.
3. Escolha um código de incorporação
Agora é altura de escolher um código de incorporação. Existem vários tipos de códigos de incorporação adequados a diferentes casos de utilização.
O Dacast oferece duas opções de código incorporado para transmissão em direto:
JS e iframe
. Ambos funcionam para
reprodução no seu sítio Web
ou na aplicação através do computador e de dispositivos móveis, desde que o ficheiro de vídeo o suporte.
O código de incorporação JS é o código de incorporação predefinido para o Dacast e suporta a maioria das funcionalidades. Isto inclui ser reativo se os elementos forem concebidos em tamanhos diferentes e trabalhar com a funcionalidade de restrição de referenciadores.
O iFrame é o código de incorporação mais universalmente compatível. A ressalva é que algumas funcionalidades não funcionam com ele.
Este código incorporado não é reativo, o que significa que tem um tamanho fixo. Por vezes, a função de ecrã inteiro também é removida. Normalmente, isto só acontece se estiver a utilizar iframes dentro de iframes.
A funcionalidade de restrição de referenciador baseado em URL não funciona com a incorporação de iframe. É por esta razão que o Dacast opta por utilizar o código JS por defeito.
4. Aceder ao código do seu sítio Web
Em seguida, terá de localizar o local no seu construtor de sítios Web que lhe dá acesso ao código do sítio.
Geralmente, existe um modo de edição de blocos que lhe permite arrastar e largar elementos, e um modo de editor de texto que lhe dá acesso ao HTML do sítio. Para esta etapa, é necessário encontrar o editor HTML.
Para que possa ver como pode ser fácil, vamos orientá-lo nesta etapa utilizando o WordPress, um dos construtores de sítios Web mais populares.
Eis como será o processo de acesso ao código do seu sítio Web no WordPress:
- Abra a página ou publicação onde pretende adicionar o vídeo
- Haverá um sinal de mais no canto superior esquerdo; clique nele
- Procurar a palavra “Vídeo” no menu de elementos
- Arraste e largue o elemento de vídeo na parte da página ou publicação onde pretende que o vídeo fique
- Clique nos três pontos (…) na parte superior do elemento de vídeo e clique em “Editar como HTML”.
Se, por qualquer razão, ainda tiver uma versão mais antiga do WordPress, poderá ter de mudar do “Editor Visual” para o “Editor HTML”. É pouco provável que seja esse o caso.
Se estiver a utilizar uma plataforma diferente do WordPress, consulte o nosso guia dedicado à incorporação de
um leitor de vídeo
em diferentes construtores de sítios Web. Ele fornece instruções específicas sobre como abrir o editor HTML no Weebly, Wix,
Google Sites
Shopify, Squarespace, GoDaddy, Zyro e Yola.
5. Inserir o código de incorporação
Lembra-se do código de incorporação que copiou no passo 3? Cole-o no HTML do seu sítio Web através do editor de texto.
Assim, continuando com o exemplo do WordPress que apresentámos no passo anterior (Passo 4): Depois de clicar nos pontos na parte superior do elemento de vídeo e clicar em “Editar como HTML”, vai então:
- Colar o seu código de incorporação
- Pré-visualização
- Clique em “Atualizar”
É assim tão fácil.
É importante salientar que, depois de colar o snippet do código de incorporação no código do seu site, deve pré-visualizá-lo para se certificar de que tem o aspeto pretendido.
Quando estiver satisfeito com a pré-visualização, clique em “Guardar”, “Publicar” ou “Atualizar” para guardar as alterações. Reveja as alterações no sítio em funcionamento para se certificar de que tudo correu como pretendido.
Sugestão: não se esqueça de o rever em diferentes dispositivos, como telemóvel, tablet e computador portátil. Por vezes, pode parecer perfeito num dispositivo e desajeitado noutro.
Como incorporar vários reprodutores de vídeo numa página
Incorporar vários leitores de vídeo numa única página é ligeiramente diferente de incorporar apenas um fluxo HLS.
Este processo é relativamente fácil, mas requer alguma codificação. Segue-se um exemplo de código de como incluir vários jogadores numa única página.
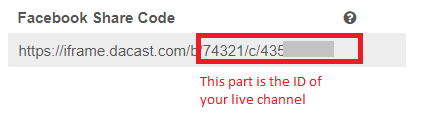
Para utilizar este código, copie e cole o código no seu editor de HTML ou de código na página web à qual pretende adicionar o seu leitor de vídeo. Em seguida, substitua os segmentos de código “XXXXX_f_XXXXX” pela ID dos seus canais em direto.

O código correto pode ser encontrado consultando o código de partilha do Facebook para os canais em questão:
<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project
Properties.
To change this template file, choose Tools | Templates and open
the template in the editor.
-->
<html>
<head>
<title>Test Player</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<script src="//player.dacast.com/js/player.js"></script>
</head>
<body>
<div id='test1'></div>
<div id='test2'></div>
<div id='test3'></div>
<div id='test4'></div>
<div id='test5'></div>
<script>
var myPlayer1 = dacast('XXXXX_f_XXXXX','test1',
{player:'vjs5', width:600,height:400});
myPlayer1.onReady(function(){
myPlayer1.play();
});
var myPlayer2 = dacast('XXXXX_f_XXXXX','test2',{
player:'vjs5', width:600,height:400});
myPlayer2.onReady(function(){
myPlayer2.play();
});
var myPlayer3 = dacast('XXXXX_f_XXXXX','test3',
{player:'vjs5', width:600,height:400});
myPlayer3.onReady(function(){
myPlayer3.play();
});
var myPlayer4 = dacast('XXXXX_f_XXXXX','test4',
{player:'vjs5', width:600,height:400});
myPlayer4.onReady(function(){
myPlayer4.play();
});
var myPlayer5 = dacast('XXXXX_f_XXXXX','test5',
{player:'vjs5', width:600,height:400});
myPlayer5.onReady(function(){
myPlayer5.play();
});
</script>
</body>
</html>Alojamento de vídeo gratuito vs. alojamento de vídeo pago
Já discutimos em pormenor por que razão deve incorporar um vídeo no seu sítio Web em vez de utilizar plataformas gratuitas. Mas pode ainda utilizar plataformas gratuitas como o YouTube para alojar os seus vídeos e incorporá-los no seu sítio Web, se essa for a sua única opção.
No entanto, há desvantagens a considerar. Para começar, é provável que a marca (como um logótipo do YouTube, por exemplo) se mantenha nos vídeos. Além disso, os espectadores ainda podem clicar no vídeo e ser direccionados para fora do seu sítio Web. Quando clicam no vídeo, voltamos à estaca zero. Podem agora estar num sítio como o YouTube, onde provavelmente lhes serão recomendados vídeos de outros criadores.
Outras desvantagens incluem:
- Pirataria: Atualmente, a pirataria de vídeos é bastante fácil nas plataformas gratuitas. Isto acontece quando as pessoas roubam e distribuem o seu vídeo sem autorização e sem lhe darem crédito.
- Benefícios de SEO perdidos: O tempo que os utilizadores passam no seu sítio (chamado “tempo de permanência”) é considerado um fator que contribui para a SEO. Isto significa que, se alguém clicar no vídeo a partir do seu sítio Web, pode ser levado para o YouTube e obter os benefícios de SEO (não que seja necessário!)
- Sem apoio ao cliente: É quase impossível entrar em contacto com o apoio ao cliente do YouTube. Na sua maioria, têm muitos documentos de autoajuda. Por isso, se a transmissão em direto falhar ou deixar de funcionar, terá de resolver o problema.
- Falta de controlo: O YouTube é vulgarmente conhecido por parar abruptamente os vídeos se ouvir alguma canção popular a tocar em segundo plano. Mesmo que um estranho passe de carro a tocar uma música popular, a sua transmissão em direto pode estar em risco. Há também inúmeras histórias de canais inteiros que foram encerrados por razões arbitrárias.
A ligação entre HLS e M3U8
O M3U8 é um formato de ficheiro utilizado na transmissão de vídeo. É a versão Unicode do ficheiro
M3U
formato de ficheiro informático. A extensão de ficheiro para este tipo de ficheiro é “.m3u8”.
O HLS é construído com base no formato de ficheiro M3U8, pelo que, por vezes, o “streaming HLS” é referido como “
Transmissão M3U8
.” Assim, um leitor HLS é, por definição, um leitor HLS M3U8.
Algumas plataformas de streaming, como o Dacast, usam
ligações M3U8
para transmitir para aplicações de smart TV. Isto é um pouco mais técnico do que as definições padrão em muitas
plataformas de streaming
. Mas para os criadores de conteúdos que necessitam de especificações HLS/M3U8 um pouco mais exactas, a Dacast tem uma gama de opções de personalização disponíveis.
Alternativa HLS: MPEG-DASH
O MPEG-DASH (abreviadamente DASH) é outra forma de tirar partido da transmissão em fluxo contínuo com taxa de bits adaptável. Em alternativa, pode incorporar um leitor HTML5 no seu sítio Web utilizando DASH Adaptive Streaming em vez de HLS. No entanto, acreditamos que o HLS é o caminho a seguir porque o DASH tem uma grande desvantagem a considerar.
A maior desvantagem do DASH em relação ao HLS é a compatibilidade com os dispositivos. Os dispositivos Apple apenas suportam HLS. Por outras palavras, o DASH não será reproduzido em dispositivos Apple, como iPhones e MacBooks. Tendo em conta a popularidade dos dispositivos Apple, esta é uma consideração importante.
No passado, o DASH tinha a vantagem sobre o HLS por oferecer melhor qualidade de vídeo com taxas de bits mais baixas, mas já não existe uma distinção tão grande entre os dois. Da mesma forma, o DASH suportava anteriormente vídeos de maior resolução em comparação com o HLS, mas, a partir de 2017, esse deixou de ser o caso.
Por estas razões, o HLS é o caminho a seguir.

Conclusão
Os protocolos de transmissão multimédia HLS mudaram o jogo da transmissão em direto. Combinado com
HTML5
os espectadores de todo o mundo estão a experimentar a transmissão de ficheiros multimédia sem problemas.
A capacidade de incorporar o streaming HLS em qualquer lugar com apenas alguns cliques significa que todos os organismos de radiodifusão devem tirar partido deste aumento de qualidade. O resultado é uma melhor experiência para o utilizador. Consequentemente, isto melhora a imagem de marca de uma organização, impulsionando-a para novos patamares.
O Dacast é uma solução de transmissão de nível profissional e rica em funcionalidades que proporcionará aos seus espectadores uma experiência excecional. Com streaming a pedido,
suporte de monetização
a solução robusta e completa da Dacast irá pô-lo a funcionar em minutos.
Pode experimentar o Dacast e todas as suas características e vantagens inscrevendo-se para um
teste gratuito de 14 dias
. É simples e sem compromissos.
Comece a trabalhar gratuitamente
Para obter regularmente
dicas de transmissão em direto
e ofertas exclusivas, pode juntar-se ao nosso
grupo do LinkedIn
.
 Stream
Stream Ligação
Ligação Gestão
Gestão Mensuração
Mensuração Eventos
Eventos Business
Business Organizações
Organizações Entretenimento e Média
Entretenimento e Média API
API Ferramentas
Ferramentas Centro de Aprendizagem
Centro de Aprendizagem Apoio
Apoio Artigos de Apoio
Artigos de Apoio