Étape 1 : Choisir le contenu à intégrer
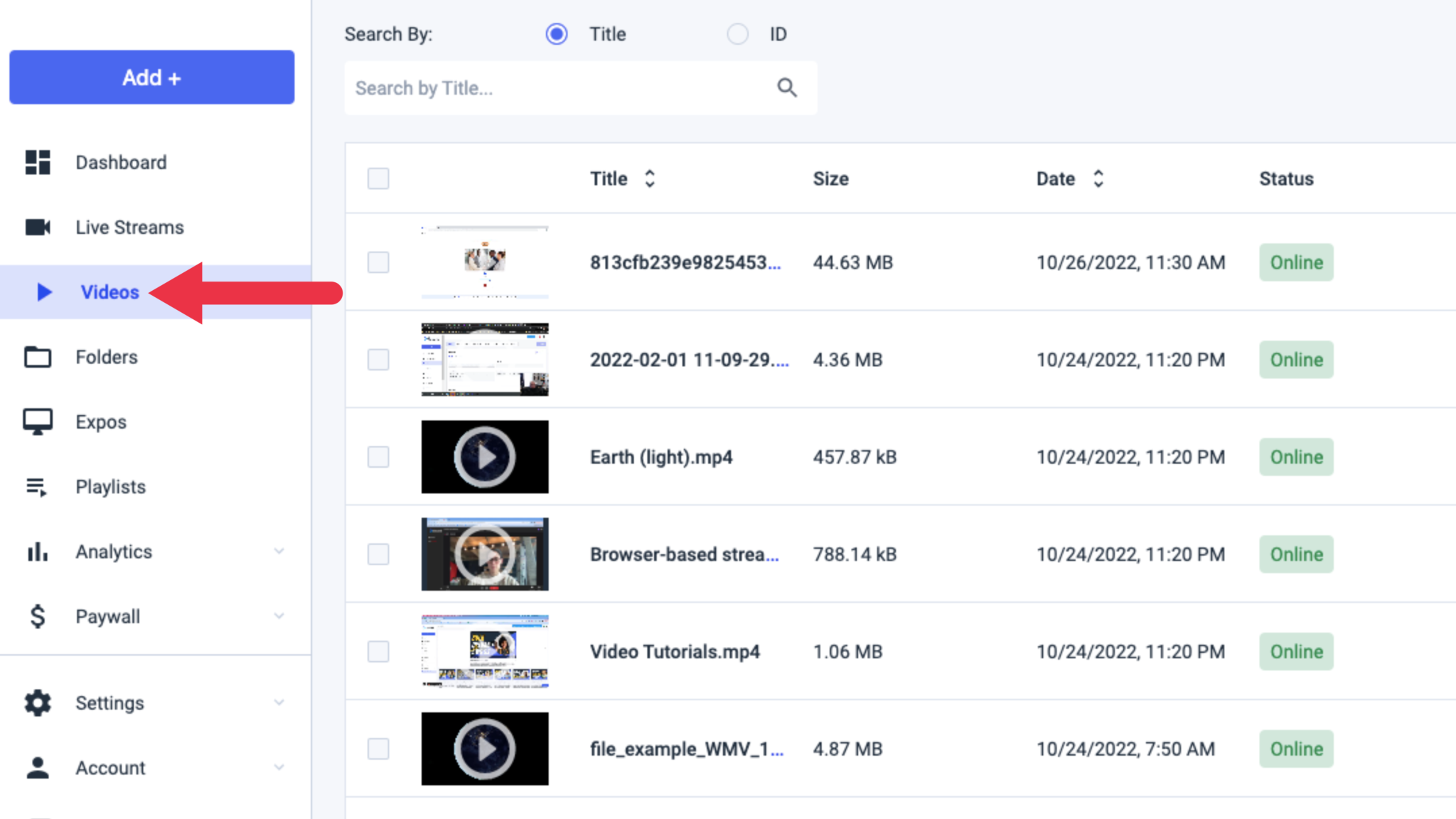
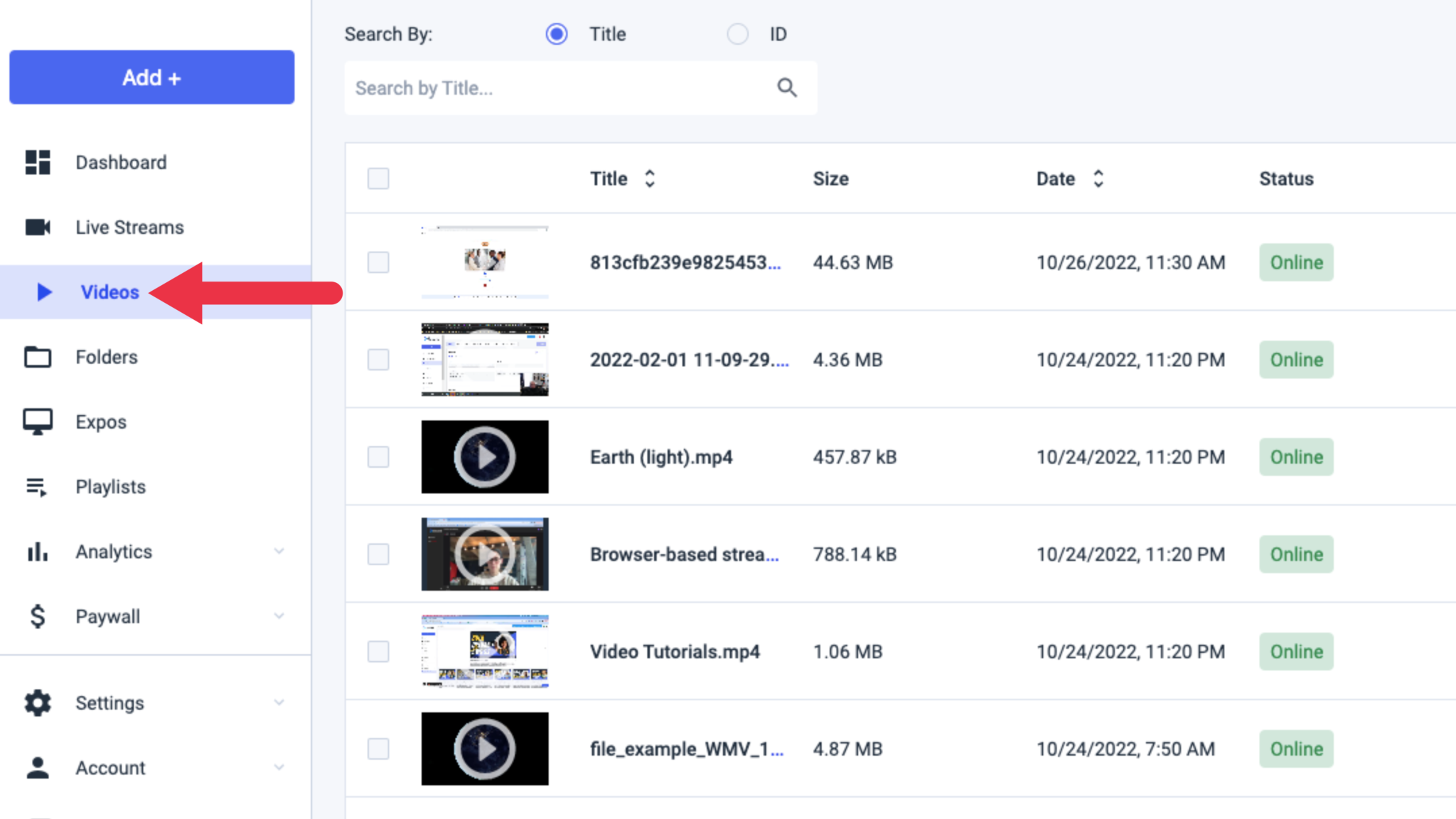
Pour commencer, connectez-vous à votre Dacast compte. Recherchez la vidéo que vous souhaitez intégrer et cliquez sur le bouton “Modifier” :


Étape 2 : Trouver et copier le code d’intégration
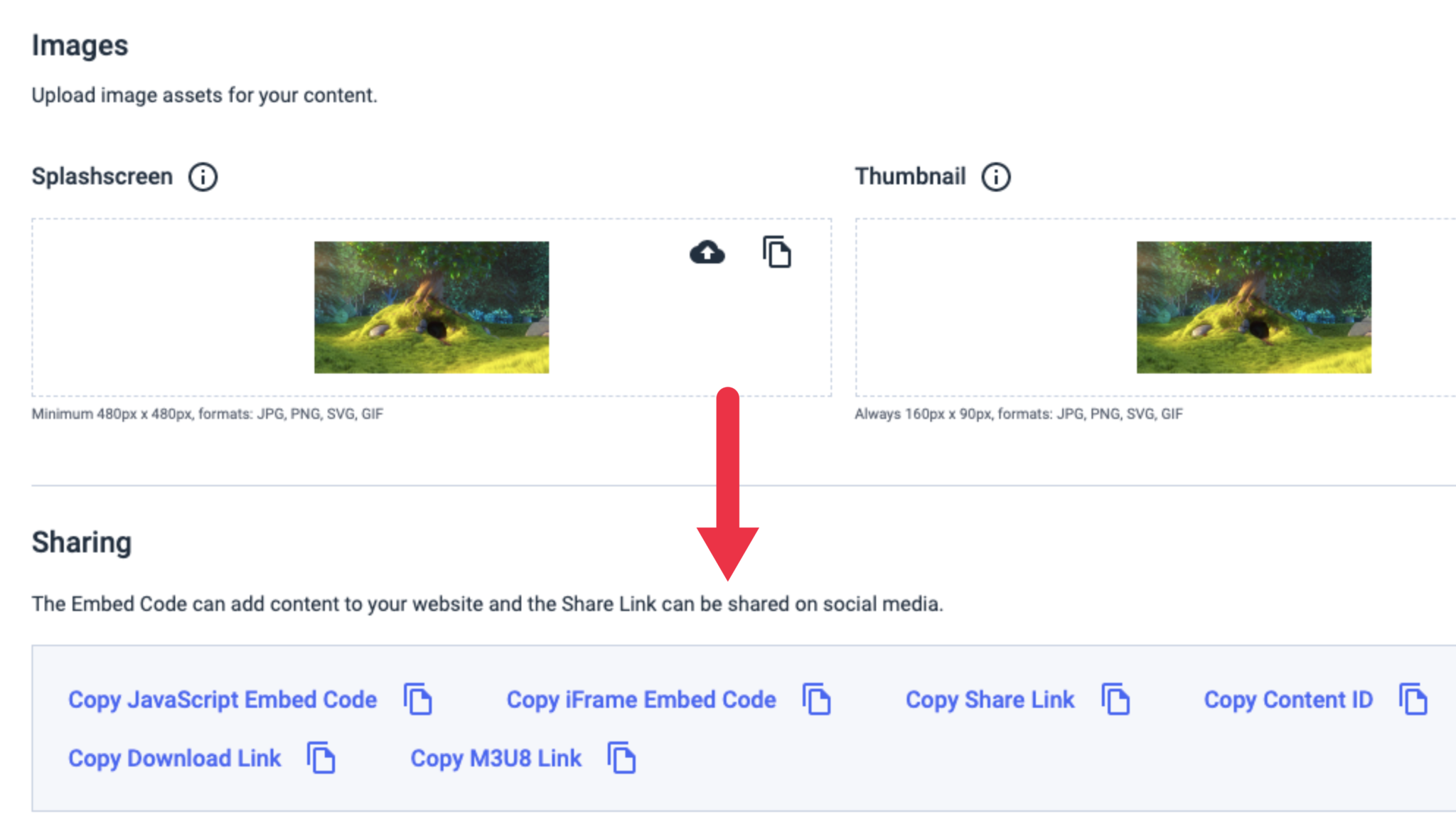
Accédez à la section “Partage” sous l’onglet “Général” et copiez le “code d’intégration” à l’aide de l’icône de copie :

Il existe deux types de codes d’intégration disponibles : JS (Javascript) et iframe.
Nous recommandons d’utiliser le code d’intégration JS car il est plus universellement compatible avec la fonction plein écran. Le code d’intégration JS est également nécessaire pour que la fonction de restriction des références URL fonctionne (qui limite le contenu en fonction des sites web autorisés à l’héberger).
Étape 3 : Copier/coller le code d’intégration sur votre site web
Les codes d’intégration ressembleront à ceci :
Iframe : <iframe src=”https://iframe.dacast.com/live/1232b01xxxxxxx79b1710fc4e2/76243f91-d991-cf44-2bf0-b82231220f1f” width=”100%” height=”100%” frameborder=”0″ scrolling=”no” allow=”autoplay” allowfullscreen webkitallowfullscreen mozallowfullscreen oallowfullscreen msallowlscreen></iframe>
JS : <script id=”4baf2cb0172aeaa31e8a79b1710fc4e2-live-xxxxxxx-d991-cf44-2bf0-b8ca42b20f1f” width=”100%” height=”100%” src=”https://player.dacast.com/js/player.js?contentId=4baf2cb0172aeaa31e8a79b1710fc4e2-live-76243f91-d991-cf44-2bf0-b8ca42b20f1f” class=”dacast-video”></script>
Remarque :
Vous pouvez modifier ces valeurs pour définir la taille du lecteur vidéo à une taille plus appropriée pour votre site web en supprimant le signe “%” et en remplaçant les valeurs par la taille de votre choix, comme indiqué ci-dessous.
Iframe : <iframe src=”https://iframe.dacast.com/live/1232b01xxxxxxx79b1710fc4e2/76243f91-d991-cf44-2bf0-b82231220f1f” width=”1920 height=”1080″ frameborder=”0″ scrolling=”no” allow=”autoplay” allowfullscreen webkitallowfullscreen mozallowfullscreen oallowfullscreen msallowlscreen></iframe>
JS : <script id=”4baf2cb0172aeaa31e8a79b1710fc4e2-live-xxxxxxx-d991-cf44-2bf0-b8ca42b20f1f” width=“1920” height=”1080“ src=”https://player.dacast.com/js/player.js?contentId=4baf2cb0172aeaa31e8a79b1710fc4e2-live-76243f91-d991-cf44-2bf0-b8ca42b20f1f” class=”dacast-video”></script>
Une fois que tout est fait, le code est prêt à être intégré dans votre page web. intégré à votre page web.
Si vous avez des questions sur l’intégration vidéo ou si vous avez besoin d’aide avec cette fonctionnalité de Dacast, n’hésitez pas à nous contacter directement. Vous n’êtes pas encore utilisateur de Dacast et vous souhaitez l’essayer sans risque pendant 14 jours ? Inscrivez-vous dès aujourd’hui pour commencer.

