Step 1: Choose the Content to Embed
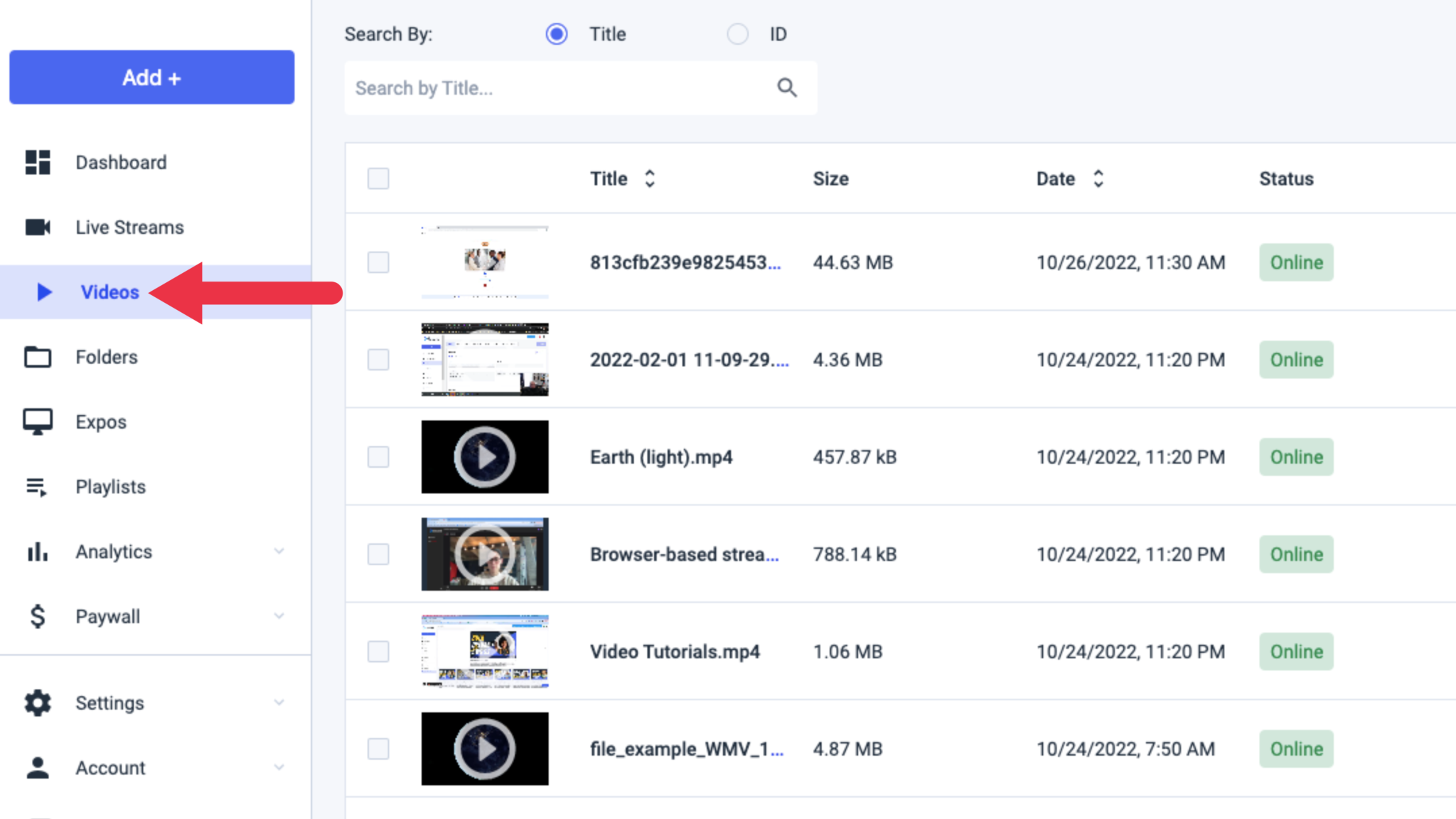
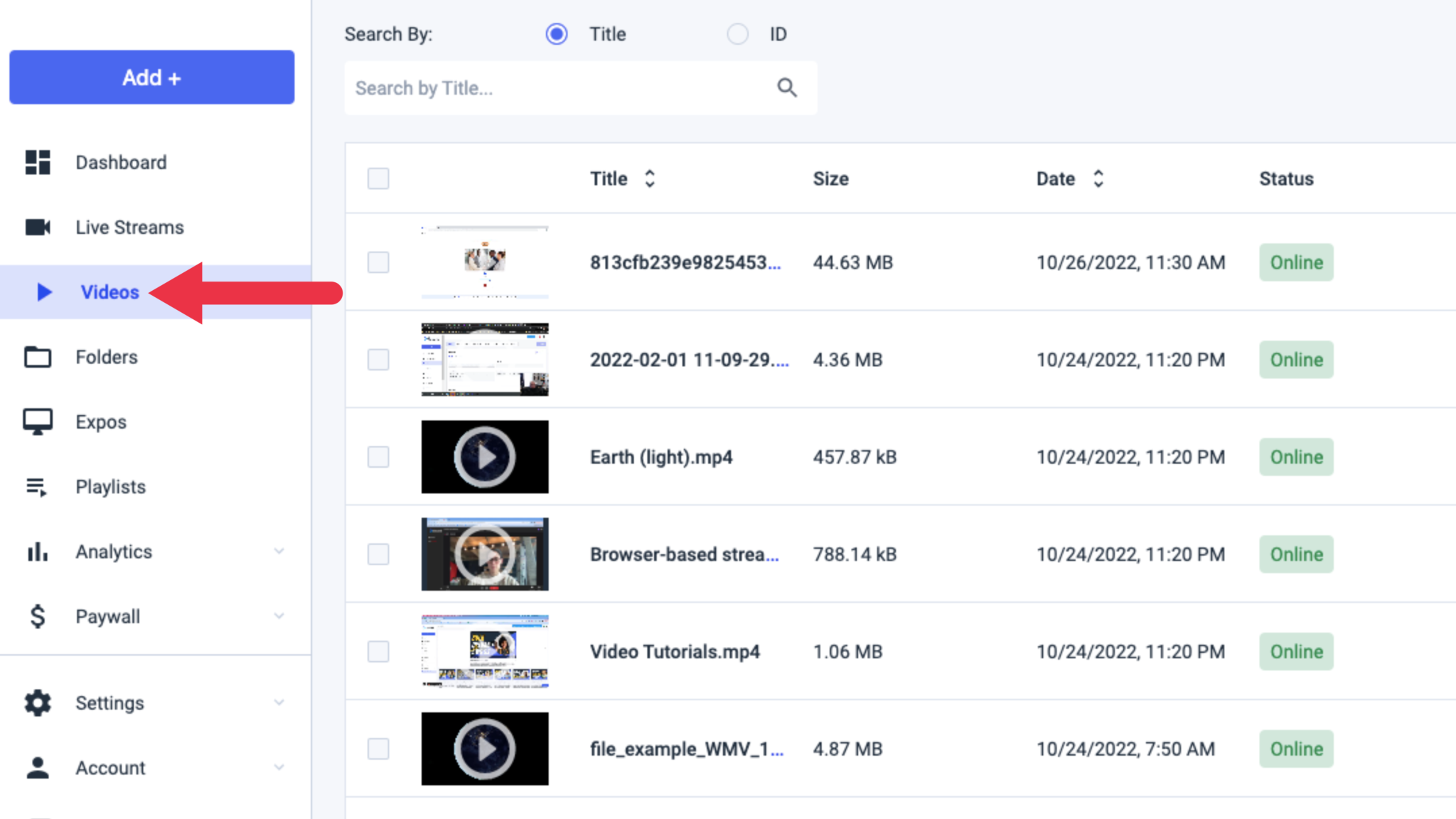
To get started, log in to your Dacast account. Find the video you want to embed and click the “Edit” button:


Step 2: Find and Copy the Embed Code
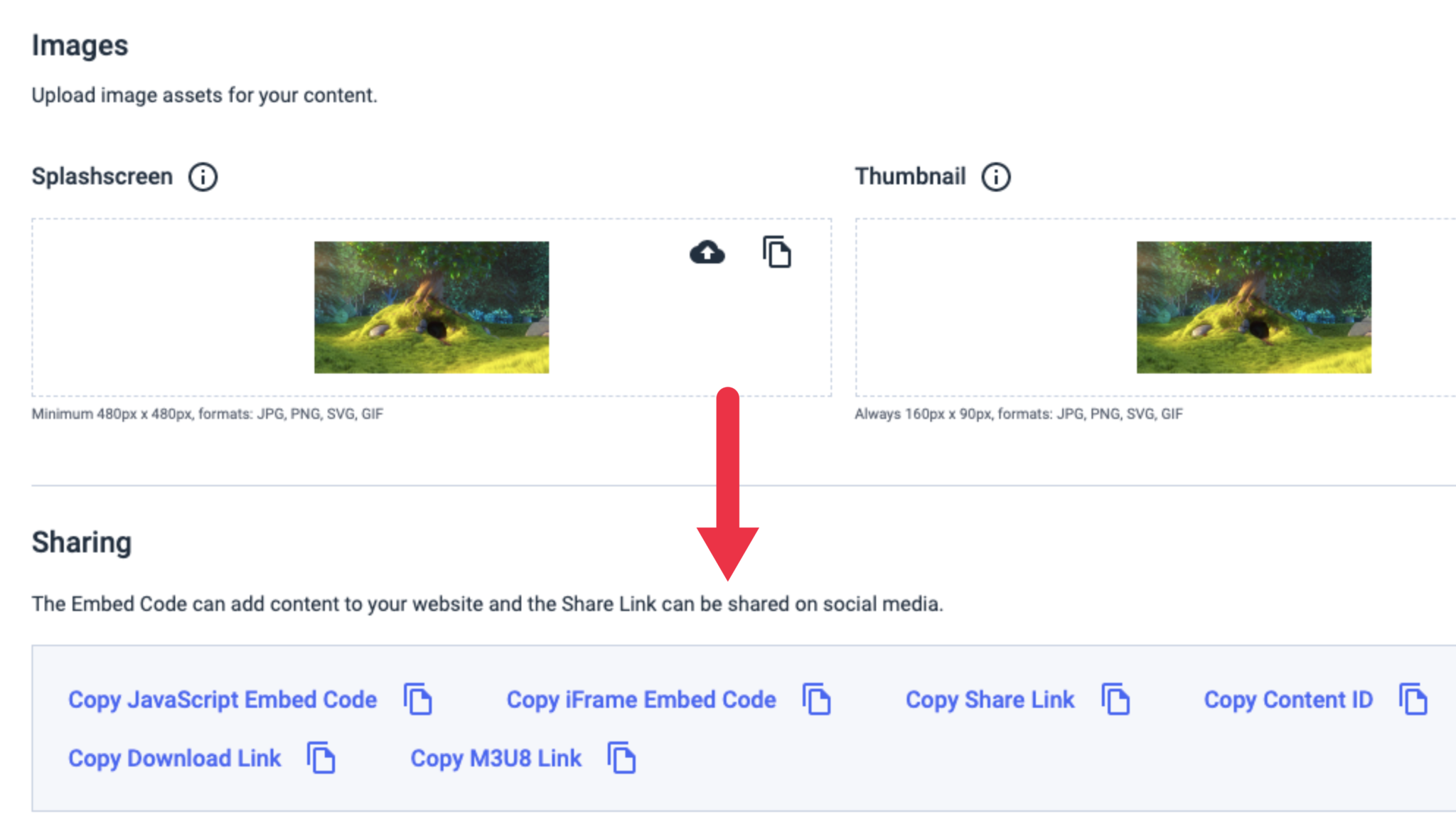
Navigate to the “Sharing” section under the “General” tab and copy the “Embed Code” with the copy icon:

There are two types of embed codes available: JS (Javascript) and iframe.
We recommend using the JS embed code because it’s more universally compatible with the full-screen feature. The JS embed code is also a requirement in order for the URL referral restriction feature to work (which restricts content based on the websites allowed to host it).
Step 3: Copy/paste the embed code on to your website
The embed codes will look like this:
Iframe: <iframe src=”https://iframe.dacast.com/live/1232b01xxxxxxx79b1710fc4e2/76243f91-d991-cf44-2bf0-b82231220f1f” width=“100%” height=”100%“ frameborder=”0″ scrolling=”no” allow=”autoplay” allowfullscreen webkitallowfullscreen mozallowfullscreen oallowfullscreen msallowfullscreen></iframe>
JS: <script id=”4baf2cb0172aeaa31e8a79b1710fc4e2-live-xxxxxxx-d991-cf44-2bf0-b8ca42b20f1f” width=”100%” height=”100%” src=”https://player.dacast.com/js/player.js?contentId=4baf2cb0172aeaa31e8a79b1710fc4e2-live-76243f91-d991-cf44-2bf0-b8ca42b20f1f” class=”dacast-video”></script>
Note: You can modify these values to set the video player size to a size more appropriate for your website by removing the “%” sign and replacing the values on your preferred size as shown below.
Iframe: <iframe src=”https://iframe.dacast.com/live/1232b01xxxxxxx79b1710fc4e2/76243f91-d991-cf44-2bf0-b82231220f1f” width=“1920 height=”1080“ frameborder=”0″ scrolling=”no” allow=”autoplay” allowfullscreen webkitallowfullscreen mozallowfullscreen oallowfullscreen msallowfullscreen></iframe>
JS: <script id=”4baf2cb0172aeaa31e8a79b1710fc4e2-live-xxxxxxx-d991-cf44-2bf0-b8ca42b20f1f” width=“1920” height=”1080“ src=”https://player.dacast.com/js/player.js?contentId=4baf2cb0172aeaa31e8a79b1710fc4e2-live-76243f91-d991-cf44-2bf0-b8ca42b20f1f” class=”dacast-video”></script>
Once everything is done, the code is now ready to be embedded on your webpage.
If you have any questions about video embed or need help with this Dacast feature, feel free to contact us directly. Not yet a Dacast user, and interested in trying Dacast risk-free for 14 days? Sign up today to get started.


