Are you looking to incorporate live streaming video on your website? We’re going to show you how to embed a video on your website using Dacast in just a few simple steps. All you need is an embed code for video and Dacast will provide you that. So no need to ask yourself, “how to get a video embed code?” or “how do I embed a video on my website?”. With our platform we will make this process fairly simple and easy. If you have already uploaded video files to Dacast, and you’re now looking to embed a video player on your website, this process is relatively straightforward.
Step 1: Choose A Video To Embed
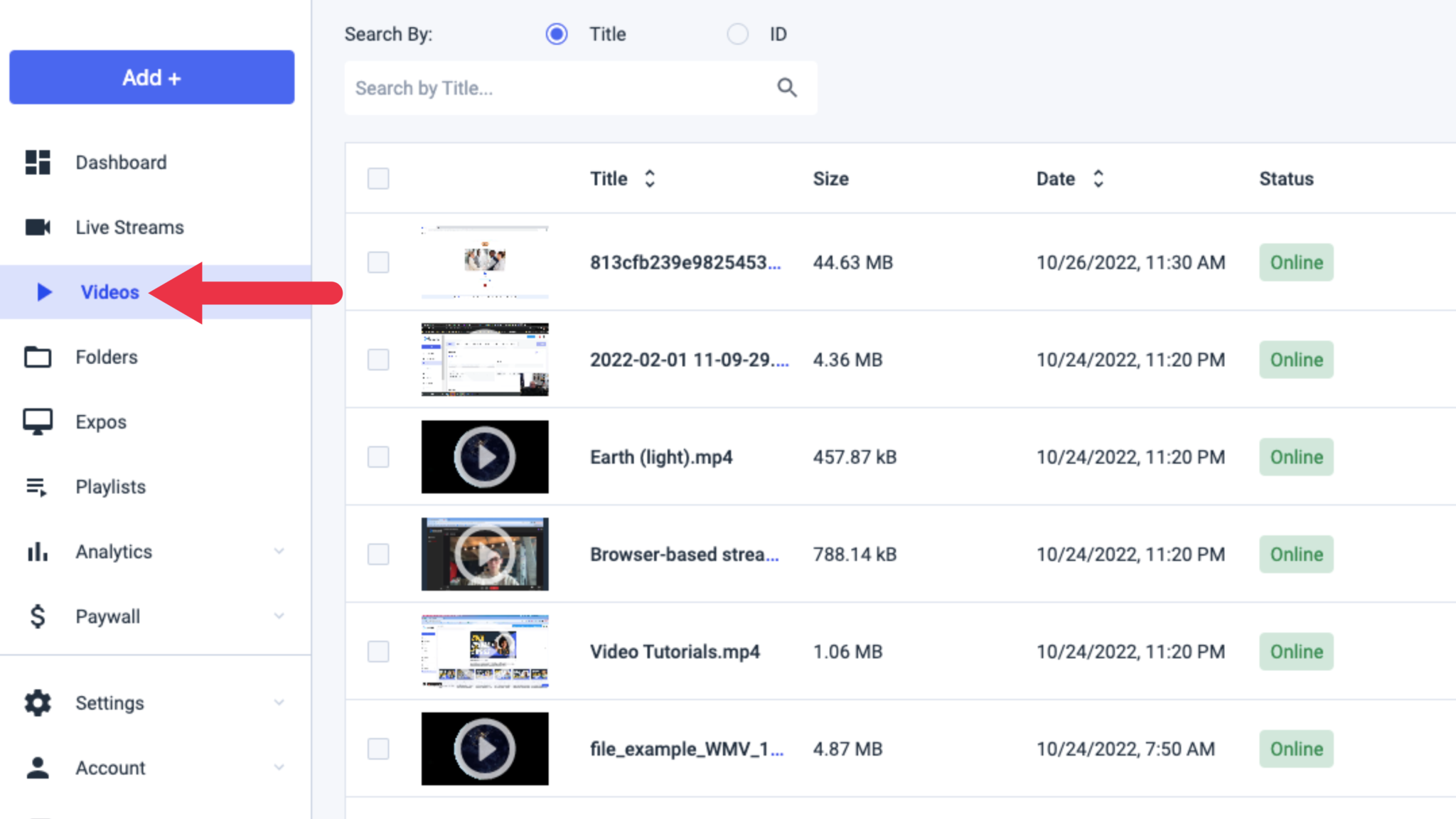
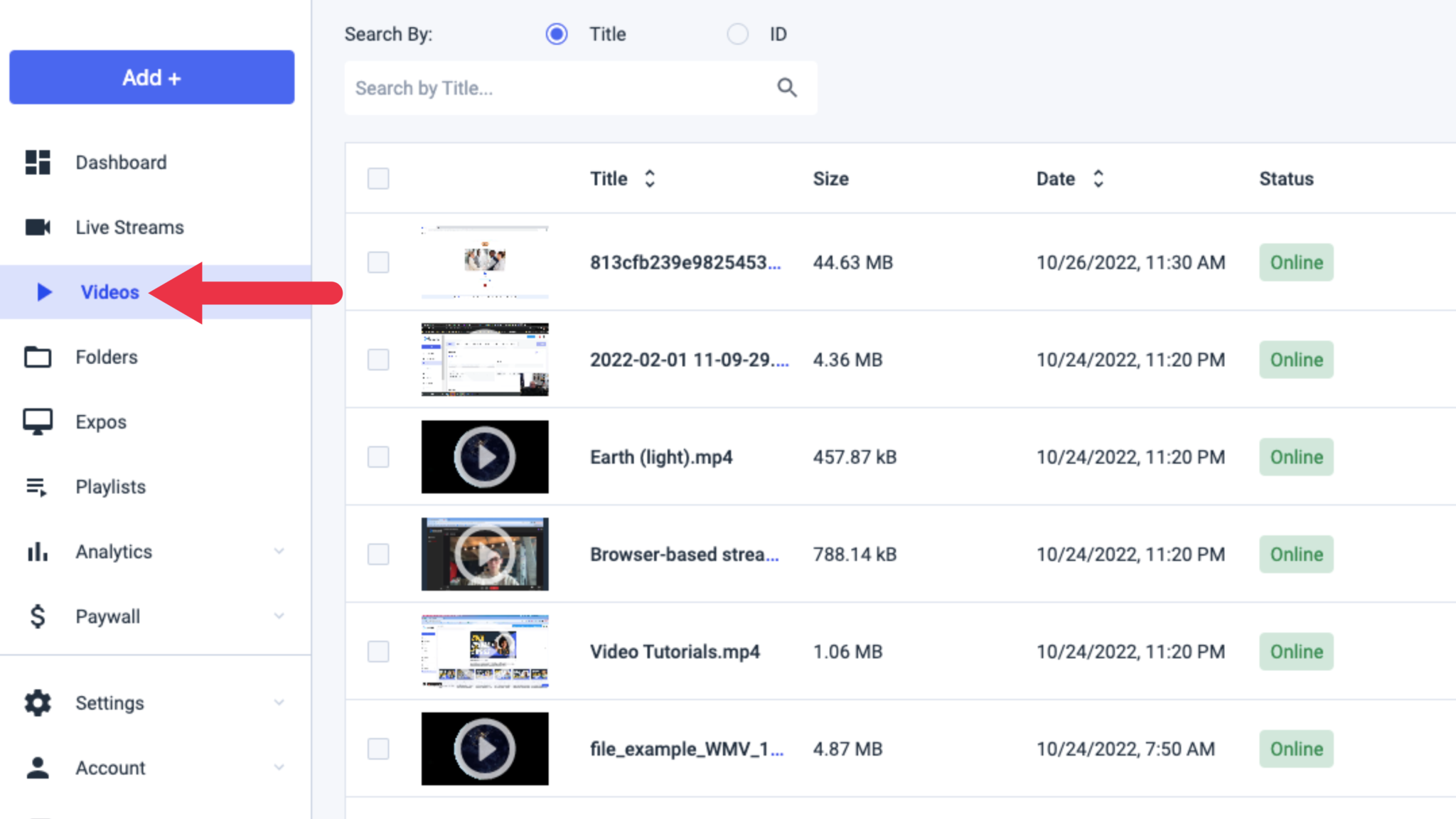
To get started, log in to your Dacast account. Find the video you want to embed and click the “Edit” button:


Step 2: Find and Copy the Embed Code
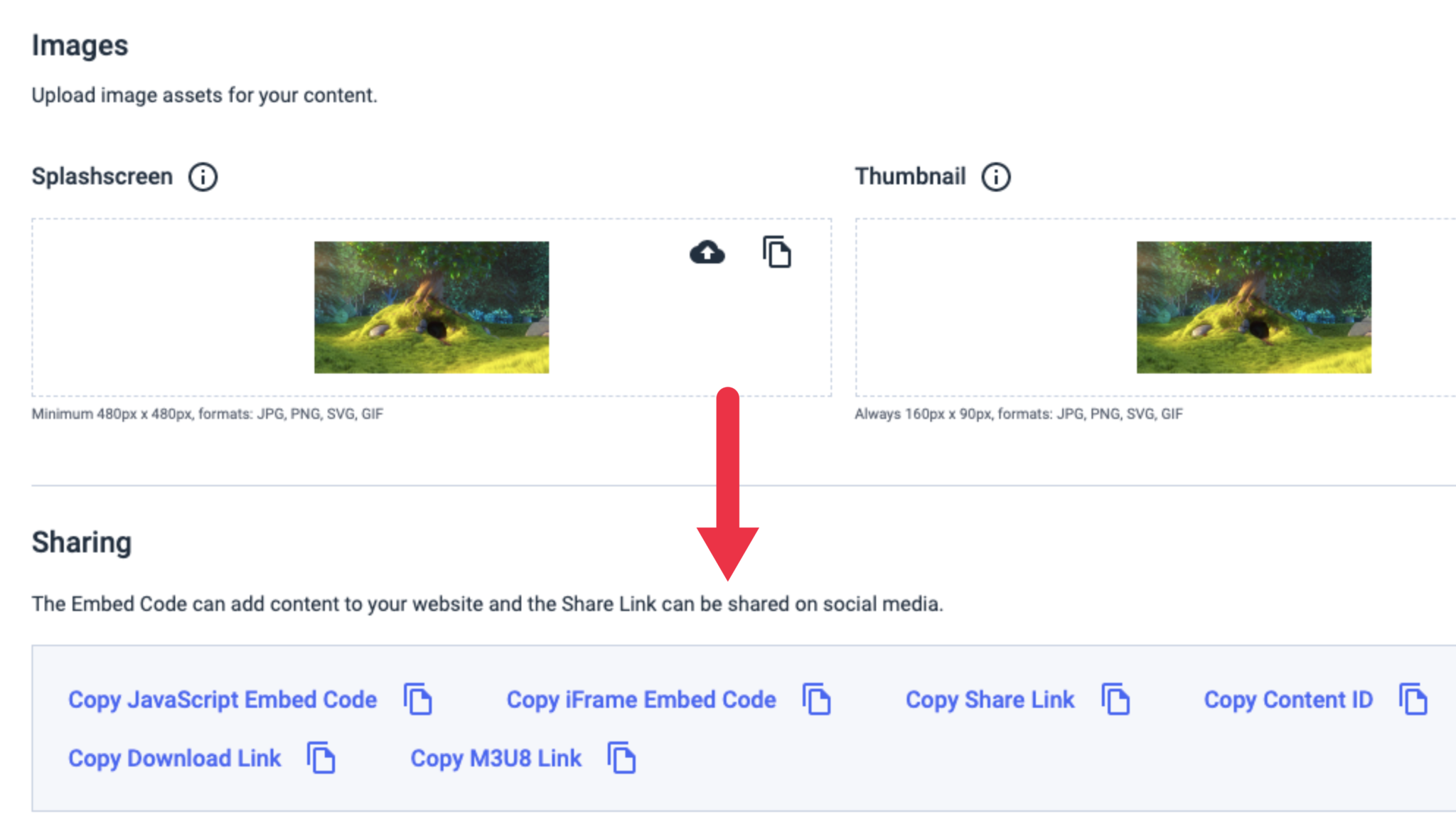
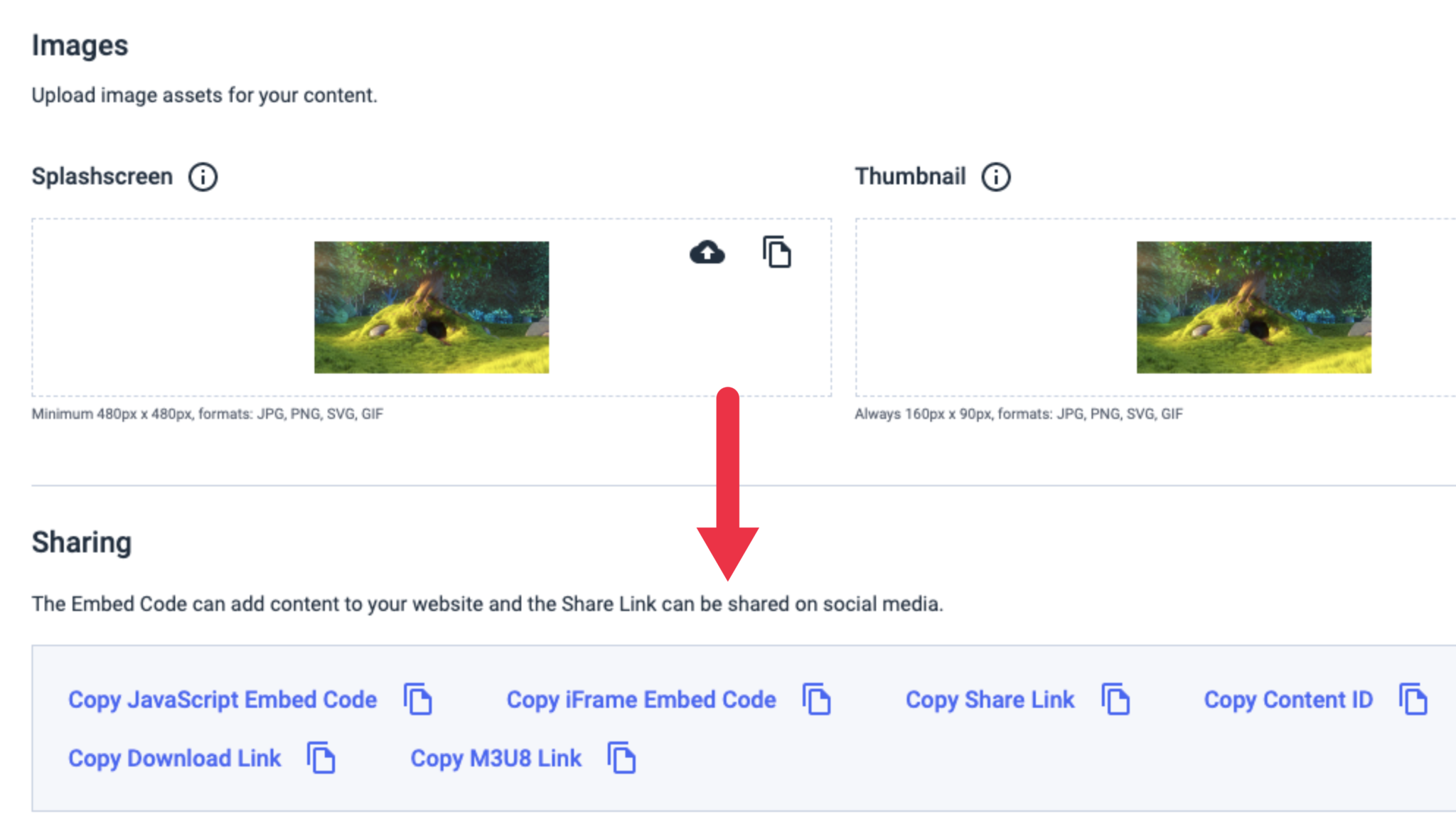
Navigate to the “Sharing” section under the “General” tab and copy the “Embed Code” so you need not worry where to get an embed code for a video inside your account:
There are two types of embed codes available: JS (Javascript) and iframe.
We recommend using the JS embed code because it’s more universally compatible with the full-screen feature. JS embed code is recommended when embedding paywalled content on a website and is also a requirement in order for the URL referral restriction feature to work (which restricts content based on the websites allowed to host it).


That said, the iframe embed code is more compatible with and/or required for some frameworks, including WordPress and WIX.
Step 3: Insert the Embed Code into Your Website
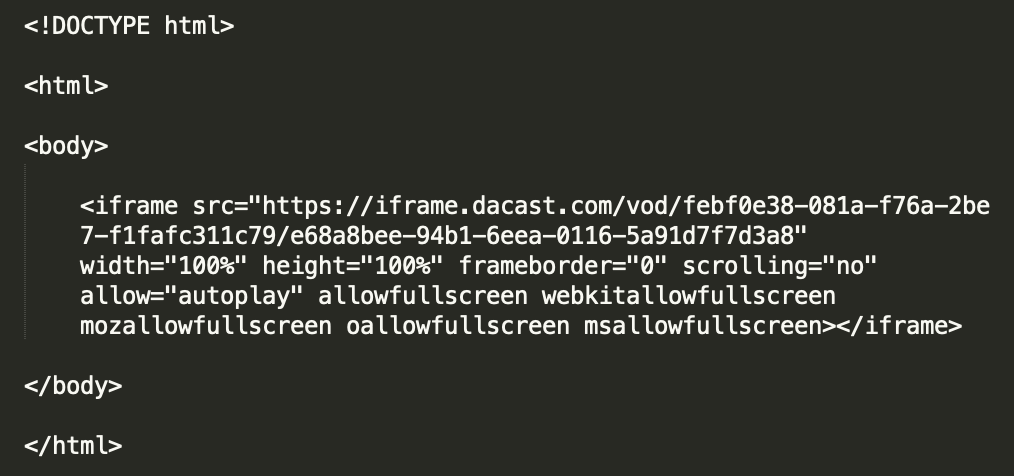
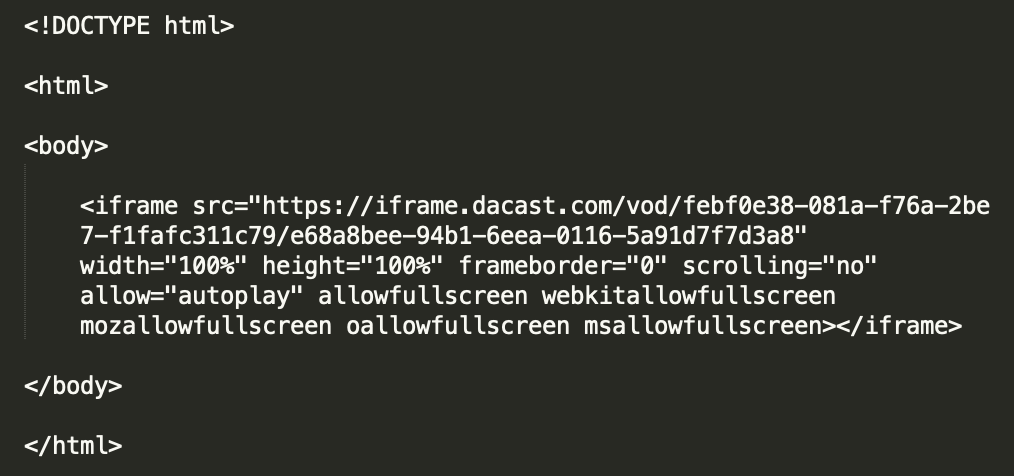
Once you have selected your embed code type, the last thing you have to do is insert the embed code for video into your website. It will not look the same for everybody, but assuming you have access to edit at the HTML level it will look something like this:


You can change the width and height parameters, as well. The parts for the embed code that you must change to do this are highlighted in red above.
If you go to the “General” tab and navigate to the “Sharing,” section you will also see a “Share Link” option. This is not an embed code but a link that will allow you to share directly with viewers or to your social networks.
If you have any questions about video embed or need help with this Dacast feature, feel free to contact us directly. Not yet a Dacast user, and interested in trying Dacast risk-free for 14 days? Sign up today to get started.
Additional Resources:
- Using Embedded Players with Dacast Walkthrough
- How to Embed Video on Your Website
- Which Embed Code Should I Use?
- Customize Video Player with Player API
- How Do I Embed on Google Sites via Dacast?
- How to Embed Live Streaming Video on Your Website
- Player API & Mobile SDKs Documentation on Dacast
- How to Embed Facebook Live Streams for Professionals
- How to Setup Live Streaming Video on Your Website
- Do You Provide Website Integration?


