Cómo optimizar la transmisión de vídeo HTML5 y la etiqueta de vídeo HTML5 [2023 Update]
Si eres nuevo en esto del streaming adaptativo, te preguntarás: ¿qué es todo este alboroto por el streaming de vídeo HTML5?
En general, el streaming de vídeo HTML5 permite manipular contenidos multimedia mediante las etiquetas HTML <audio> y <vídeo>. El uso de la etiqueta <video> crea un reproductor de vídeo HTML5 nativo y permite opciones adicionales para personalizar y mostrar el contenido de vídeo.
Puede parecer técnico y confuso, pero, por suerte, la retransmisión de vídeo en directo es ahora más accesible que nunca para los profesionales que no dominan del todo la tecnología.
Con el apoyo de la plataforma de vídeo adecuada, los organismos de radiodifusión pueden cargar con éxito vídeos seguros y ofrecer contenidos de alta calidad mediante JavaScript, CSS, código sencillo y un sólido conocimiento de la etiqueta de vídeo HTML5 <> .
Este artículo tratará sobre el streaming de vídeo HTML5 y sus principales aplicaciones. A continuación, repasaremos brevemente los reproductores de vídeo HTML5 y cubriremos tres formas de incrustar tu contenido de vídeo en un sitio web. Estos métodos incluyen la incrustación directa a través de una etiqueta de vídeo HTML5, el desarrollo de su reproductor y el uso de un reproductor existente.
Para empezar, veamos algunos antecedentes sobre los orígenes del streaming de vídeo HTML5.
Índice
- ¿Qué es el streaming de vídeo HTML5 y cómo funciona?
- ¿Qué es un reproductor de vídeo HTML5?
- Ventajas del streaming de vídeo HTML5
- Retos del streaming de vídeo HTML5
- Protocolo HLS para el streaming de vídeo HTML5
- Cómo incrustar un reproductor para streaming HTML5
- 1. Insertar un vídeo con HTML5
- 2. Desarrolle su reproductor HTML5
- 3. Utilizar un reproductor HTML5 existente
- Cómo optimizar una etiqueta de flujo de vídeo HTML5
- Cómo añadir un vídeo de fondo a HTML5
- Etiquetas HTML5 adicionales para mejorar el streaming
- Preguntas frecuentes
- Conclusión
¿Qué es el streaming de vídeo HTML5 y cómo funciona?


Cideo steraming permite a los usuarios ver vídeos a través de Internet.
A principios de la década de 1990, cuando Internet aún estaba en pañales, los primeros navegadores web sólo admitían páginas HTML estáticas. Estas páginas eran simples documentos de texto con hipervínculos que permitían a los usuarios navegar de una página a otra.
Alrededor de 1994, aparecieron las primeras imágenes en los sitios web al introducirse la etiqueta HTML <img>.
Luego, en 1995, audio y
etiquetas HTML de vídeo se crearon que permitieron a los desarrolladores incluir contenidos multimedia en sus sitios web.
Sin embargo, no fue hasta 2010 cuando se generalizó el streaming de vídeo en HTML5. Esto se debe a que las versiones anteriores de HTML no admitían la etiqueta HTML de vídeo, y los navegadores no podían reproducir vídeos sin un plugin como Adobe Flash Player o Microsoft Silverlight.
Cuando se lanzó HTML5, incluyó una nueva etiqueta <video> que permitía a los navegadores reproducir vídeos sin necesidad de ningún plugin de forma nativa. HTML5 también introdujo otras características que hicieron más accesible el desarrollo de sitios y aplicaciones web.
Algunas de las ventajas de la tecnología de software mejorada son las siguientes:
- Mejor calidad de vídeo
- Amortiguación reducida
- Reproductor de vídeo más funcional
Otra cosa que tienes que saber es el streaming de vídeo multidifusión HTML5, un tipo de streaming en directo que utiliza la etiqueta de vídeo HTML5 <> para enviar un único flujo de vídeo a varios espectadores. Con la ayuda de una CDN, la transmisión en directo de vídeo HTML5, puede transmitir su contenido a espectadores de todo el mundo.
Existen tres métodos para la transmisión de vídeo en línea:
- Formato propietario
- Jugador intermedio
- Transmisión de vídeo HTML5
Vamos a verlas.
1. Utilización de un formato propietario
El primer método de transmisión de vídeo en línea era común en los primeros días de Internet, pero ahora está prácticamente obsoleto. Sin embargo, es esencial mencionarlo y reseñarlo, ya que es una parte vital de la historia de la retransmisión en directo.
Con un formato propietario, los contenidos de vídeo utilizarían un formato de transmisión de vídeos exclusivo de ese sitio. Esto se debe a que, al principio, cuando las emisoras empezaron a compartir vídeos por Internet la mayoría de los navegadores no incorporaban reproductores de vídeo.
En su lugar, los sitios web utilizarían un formato propietario, como .mov, .rm o wmv. Luego, proporcionarían su reproductor de vídeo y colocarían el vídeo en la propia página web.
Algunos vídeos utilizan un reproductor específico, como Apple QuickTime, para los archivos .mov. Sin embargo, compartir vídeos era difícil en los primeros tiempos del streaming de vídeo.
2. Uso de un reproductor intermedio
Otro método popular para transmitir contenidos de vídeo en directo es utilizar un reproductor intermedio. Uno de los reproductores intermedios más populares es YouTube.
YouTube apareció en escena en 2005 y ha seguido siendo popular desde entonces. YouTube ayudó a generalizar el streaming de vídeo, y es un excelente ejemplo de sitio web popular que utiliza un reproductor intermedio.
Cuando los usuarios suben un archivo de vídeo a YouTube, los espectadores acceden al contenido a través del reproductor incrustado de YouTube. Asimismo, los espectadores pueden compartir el contenido de audio y vídeo mediante un código de YouTube.
Sin embargo, los navegadores modernos incluyen ahora sus propios reproductores de vídeo. Eso significa que no siempre es necesario que un sitio web proporcione el reproductor, por lo que el uso de reproductores intermedios está disminuyendo.
3. Uso del streaming de vídeo HTML5
El método más moderno de streaming de vídeo es la transmisión de vídeo HTML5. Es el enfoque más innovador del streaming de vídeo.
Con la transmisión de vídeo en HTML5, el sitio web que aloja el contenido utiliza HTTP nativo para transmitir directamente el contenido multimedia a los espectadores.
Las etiquetas de contenido (por ejemplo, la etiqueta HTML <video> ) forman parte del código HTML.
De este modo, al utilizar la etiqueta HTML <video> se crea el reproductor de vídeo nativo de su navegador reproductor de vídeo HTML5. Estas etiquetas guían al protocolo HTTP sobre qué hacer con este contenido. Por ejemplo, HTTP muestra el texto, y un reproductor de audio reproduce el contenido de audio. Así es como funciona el streaming de vídeo HTML5 y cómo puedes incrustar un vídeo con HTML5 utilizando HTTP nativo.
Además, las etiquetas HTML tienen varios atributos, o parámetros, que proporcionan más detalles sobre cómo presentar el contenido. Por ejemplo, con la etiqueta <img>, puede especificar el tamaño de la imagen.
Más recientemente, HTML5 ha ampliado las capacidades multimedia del HTML básico.
Por ejemplo, las mejoras de la etiqueta <img> y la nueva etiqueta <video> proporcionan a los creadores de contenidos más flexibilidad y facilidad a la hora de presentar contenidos multimedia. Además, la comprensión de las diferentes etiquetas HTML de vídeo permite una mayor personalización con su presentación.
Esta flexibilidad de las etiquetas de vídeo HTML permite a los organismos de radiodifusión ofrecer contenidos multimedia sin preocuparse del navegador que utilice un visitante determinado.
¿Qué es un reproductor de vídeo HTML5?


Los reproductores de vídeo HTML5 han revolucionado la forma de transmitir vídeo.
Durante años, el reproductor de vídeo Flash de Adobe fue el principal método de distribución de vídeo a través de Internet. Sin embargo, Flash se considera ahora un protocolo de streaming obsoleto. La mayoría de los navegadores modernos, como Chrome, dejaron de soportar el reproductor Adobe Flash a finales de 2022.
Parte de la razón por la que Adobe Flash player quedó obsoleto es que no es compatible con dispositivos móviles. El hecho de que la mayoría de la gente acceda a Internet a través de dispositivos móviles contribuyó a la desaparición de Adobe Flash Player. En la actualidad, la tecnología de transmisión de vídeo más común son los reproductores de vídeo HTML5 y los protocolos de transmisión de entrega HLS.
HTML5 es una solución de streaming más moderna. Puede utilizarse para transmitir vídeos directamente desde un sitio web. Una de las mayores ventajas de HTML5 es que admite la transmisión móvil en todos los dispositivos.
La transmisión de vídeo en HTML5 ofrece una forma más sencilla de utilizar el vídeo en las páginas web. Antes de su publicación como lenguaje de marcado en 2014, los vídeos solo podían reproducirse en un navegador con plugins como Flash. Al utilizar HTML5, los desarrolladores ya no tienen que preocuparse de qué navegador o extensión utilizan sus visitantes, lo que permite un mayor acceso al vídeo.
Además, HTML5 simplifica la distribución de vídeo al ofrecer compatibilidad con diversos atributos, elementos y etiquetas que ayudan a estructurar la página web.
Estas funciones de apoyo incluyen artículos, secciones y etiquetas multimedia que permiten añadir formatos de vídeo y audio a sus contenidos.
Ventajas del streaming de vídeo HTML5
Con HTML5, los desarrolladores web ya pueden añadir vídeo y audio a una página web sin necesidad de plugins. Eso tiene numerosas ventajas, entre ellas:
- Reducción del tiempo y los costes de desarrollo: Antes había que utilizar distintos plugins para diferentes navegadores. Eso requirió más tiempo de desarrollo para garantizar la compatibilidad con los navegadores más populares. Todos los principales navegadores son compatibles con HTML5, por lo que se reduce el tiempo de desarrollo.
- Mayor compatibilidad con dispositivos móviles: Una de las principales ventajas de utilizar HTML5 es que es compatible con dispositivos móviles. Eso no era posible con Flash, por lo que HTML5 proporciona un mejor acceso a la transmisión de vídeo en todos los dispositivos.
- Menos recursos: HTML5 no requiere plugins ni software adicionales, a diferencia de otras soluciones de streaming de vídeo. Eso significa que utiliza menos recursos, lo que beneficia tanto a los usuarios como a los desarrolladores.
- Accesibilidad mejorada: El uso de etiquetas de vídeo HTML5 también proporciona un mejor soporte para las personas con discapacidad. Por ejemplo, ahora los lectores de pantalla pueden acceder a contenidos de vídeo que antes estaban ocultos en los vídeos Flash.
- Fácil de añadir aplicaciones/herramientas/enlaces: Añadir apps y enlaces es mucho más fácil y rápido cuando se utiliza un reproductor de vídeo HTML5. Esto se debe a que no tiene que preocuparse del navegador que utilizan sus visitantes.
- Renderización y procesamiento más rápidos: Los vídeos HTML5 se cargan más rápido que los Flash, ya que no necesitan descargarse primero. Esto reduce el tiempo de espera de los usuarios y la carga de los servidores.
El vídeo HTML5 es tan accesible que la mayoría de la gente ni siquiera se da cuenta de que lo está utilizando. Como resultado, se ha convertido en el reproductor de vídeo preferido.
Retos del streaming de vídeo HTML5
Aunque el streaming en HTML5 tiene numerosas ventajas tanto para las cadenas como para los espectadores, no está exento de defectos.
Por un lado, HTML5 necesita un formato y un protocolo específicos para funcionar. Como ya se ha mencionado, un formato que utiliza HTML-5 y que ha ido ganando popularidad es el Streaming Adaptativo Dinámico sobre HTTPS, o MPEG-DASH.
Por desgracia, no todos los navegadores y dispositivos admiten MPEG-DASH de forma nativa. Por lo tanto, es posible que necesite un transcodificador para convertir su flujo a otros formatos como HLS o RTMP.
Otro reto es que, al retransmitir en directo con HTML5, puede necesitar ancho de banda y recursos adicionales para garantizar retransmisiones de alta calidad. Esto hace que este tipo de streaming sea más costoso en comparación con el streaming basado en plug-ins.
Protocolo HLS para el streaming de vídeo HTML5
En los últimos años, HLS se ha convertido en un protocolo habitual para la transmisión de vídeo a través de reproductores HTML5.
Si no conoces el término, HLS es el acrónimo de HTTP Live Streaming. HLS es un protocolo de transmisión multimedia que ofrece contenidos visuales y sonoros a los espectadores en línea.
Estos avances tecnológicos han sido ventajosos tanto para las cadenas como para los telespectadores. En concreto, los organismos de radiodifusión pueden modificar tanto HTML5 como HLS según sus especificaciones. Además, estos protocolos son más seguros, fiables y rápidos que las tecnologías anteriores.
Lanzado por primera vez por Apple en 2009, los organismos de radiodifusión suelen preferir el streaming HLS por su amplia compatibilidad con múltiples navegadores y dispositivos.
Otros protocolos más antiguos son:
- RTMP son las siglas de Real-Time Messaging Protocol (protocolo de mensajería en tiempo real). Es un protocolo propietario desarrollado por Adobe que se utilizaba habitualmente para la transmisión de datos de audio y vídeo.
- HDS es el acrónimo de HTTP Dynamic Streaming. Es similar a HLS, pero fue desarrollado por Adobe como parte de la plataforma Flash.
- MSS es el acrónimo de Microsoft Smooth Streaming. Se trata de un protocolo propietario desarrollado por Microsoft y utilizado habitualmente en las aplicaciones Silverlight.
- MPEG-Dash es un protocolo más reciente basado en la normalización ISO.
Aunque HLS es el protocolo de streaming más utilizado, MPEG-Dash está ganando popularidad gracias a su formato estandarizado.
Puedes leer más sobre HLS en general y sobre streaming HLS con un reproductor de vídeo HTML5 en nuestro post sobre protocolos de streaming HLS.
Cómo incrustar un reproductor para streaming HTML5
Ahora que ya conoces la historia y el propósito de los reproductores de vídeo HTML5, vamos a profundizar en algunos enfoques del streaming HTML5.
Para empezar, hablemos de las tres formas principales de incrustar vídeos en su sitio web:
- Utilice la etiqueta HTML5 <video> directamente en su navegador
- Cree su reproductor
- Elige un reproductor HTML5 ya preparado
- Insertar un vídeo con HTML5
1. Insertar un vídeo con HTML5


Al configurar la transmisión de vídeo HTML5 en tu sitio web, debes declarar lo siguiente:
- Una etiqueta <video>
- La URL del vídeo
- Cualquier requisito estilístico que desee personalizar (para un reproductor de vídeo más atractivo que el reproductor estándar).
*Nota: Es importante tener en cuenta que la etiqueta <video> es un simple trozo de código que puedes añadir a tus páginas web.
La etiqueta estándar <video> ofrece la siguiente funcionalidad:
- Especifique la anchura y la altura del reproductor
- Muestra u oculta los controles de vídeo, incluidos los de reproducción/pausa, volumen, pantalla completa y deslizador de búsqueda.
- Establece una imagen de póster para que se muestre mientras se descarga el vídeo o para que no se reproduzca
- Proporcionar un conjunto de vídeos en diferentes formatos de vídeo HTML5 para que cada navegador pueda reproducir un formato que admita
- Incluir subtítulos o subtítulos en varios idiomas
- Indique al navegador si debe empezar a descargar el vídeo cuando se carga la página o sólo cuando el usuario pulsa “Reproducir”.
- Controlar la reproducción automática
- Decide si quieres reproducir el contenido una vez o en bucle.
- Indique si desea reproducir el vídeo sin sonido (silenciado). Por ejemplo, los vídeos automatizados de Facebook muestran la opción de silencio superpuesta al vídeo.
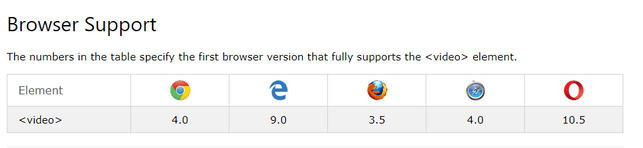
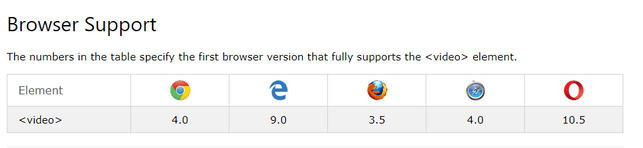
*Nota: Nos gustaría señalar que, aunque la etiqueta HTML5 <video> se considera el elemento reproductor de vídeo más ampliamente soportado, no todas las versiones de todos los navegadores lo admiten.
Suponga que los usuarios visitan su sitio utilizando versiones anteriores a los siguientes navegadores. En ese caso, no podrán ver ningún vídeo mostrado con HTML5:


- Chrome: Versión 4.0
- MicrosoftExplorer (predecesor de Edge): Versión 9.0
- Mozilla Firefox: Versión 3.5
- Safari: Versión 4.0
- Opera: Versión 10.5
También es importante tener en cuenta que la transmisión de vídeo en HTML5 requiere conocimientos técnicos y recursos dedicados. Por lo tanto, es mejor optar por un reproductor HTML5 existente si careces de los conocimientos necesarios para manipular código HTML5, pero hablaremos de esta opción más adelante en este post.
2. Desarrolle su reproductor HTML5


Otra opción para incrustar contenido de vídeo en su sitio web es a través de su reproductor de vídeo HTML5. Sin embargo, crear un reproductor de vídeo HTML5 personalizado requiere una combinación de códigos HTML y CSS. También requiere conocimientos de la Media API de HTML5.
La apariencia del reproductor es básica sin especificar ningún código que estilice el reproductor de vídeo HTML5. También depende del navegador desde el que se reproduzca el vídeo.
Proporcionar una interfaz coherente para la transmisión de vídeo HTML5 en su sitio también es útil para la marca y la presentación visual.
Una vez más, es importante señalar que la transmisión de vídeo en HTML5 es una opción razonablemente técnica, apta para personas con los conocimientos de codificación necesarios. De lo contrario, un reproductor HTML5 existente creado por un equipo especializado a través de una API de retransmisión en directo es una mejor opción si carece de conocimientos técnicos.
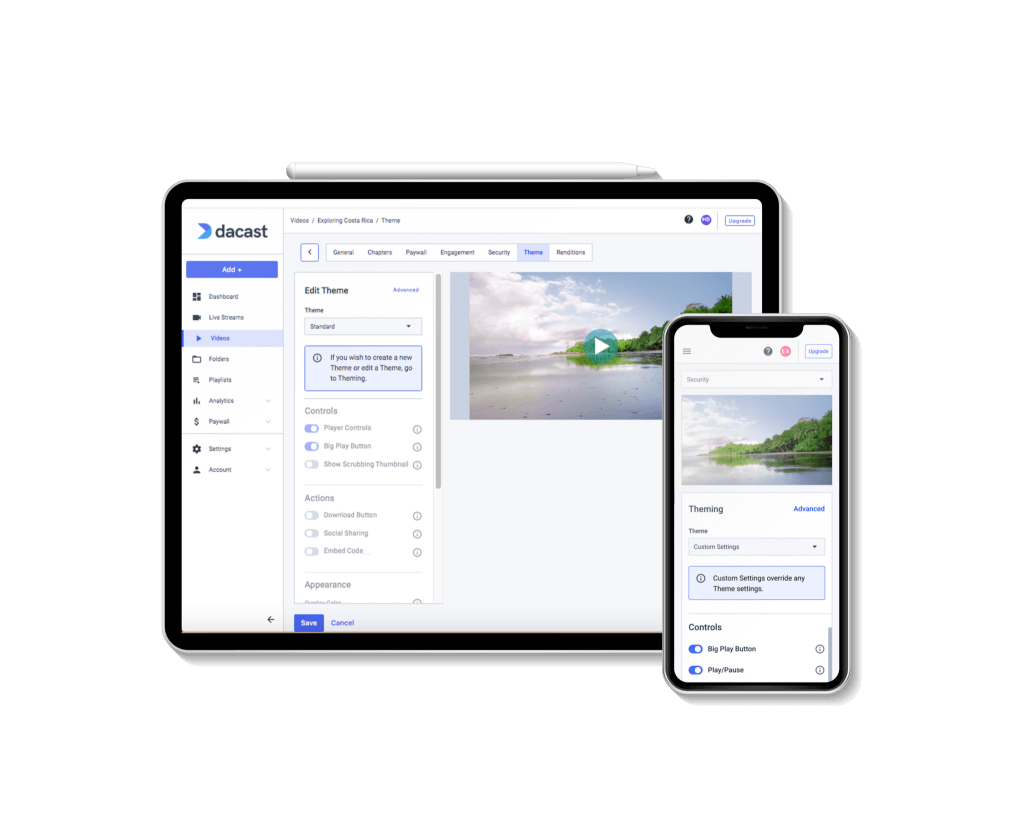
3. Utilizar un reproductor HTML5 existente


Te recomendamos encarecidamente que utilices un reproductor HTML5 existente si eres nuevo en esto de la radiodifusión.
Como ya se ha mencionado, ya existen muchos reproductores HTML5 que las cadenas pueden personalizar fácilmente para representar su marca sin necesidad de profundos conocimientos técnicos. Además, esto permite a los usuarios que no tienen los conocimientos técnicos para el streaming de vídeo HTML5 emitir el vídeo que elijan sin moverse.
He aquí algunos reproductores de vídeo viables disponibles en la actualidad:
- VideoJS es un reproductor HTML5 gratuito y de código abierto que utiliza Javascript y CSS. Más de 400.000 sitios web utilizan este reproductor.
- Algunos reproductores HTML5 utilizan VideoJS como base y añaden más funciones al reproductor principal. Un ejemplo es el reproductor de vídeo para todos los dispositivos Dacast, que ofrece funciones para transmitir vídeo en directo y una piel de reproductor personalizable.
- JW Player es un reproductor HTML5 de pago que admite vídeo 4K y streaming con bitrate adaptativo.
- Otras soluciones son Flow Player, jPlayer y Mediaelement.js.
El vídeo HTML5 nativo no es compatible con el streaming de aplicaciones RTMP ni con los protocolos HDS. Sin embargo, JW sí admite estos dos protocolos. Por lo tanto, como ya se ha mencionado, si piensas utilizar únicamente un reproductor de vídeo HTML5, HLS es probablemente el mejor protocolo para ti.
También nos gustaría señalar que algunos reproductores de vídeo HTML5 existentes, incluido el de Dacast, están diseñados para el streaming de baja latencia. Cualquier vídeo que transmitas con un reproductor Dacast utiliza automáticamente la transmisión de baja latencia. Así, independientemente de la conexión a Internet del espectador, éste podrá ver sus contenidos.
Cómo optimizar una etiqueta de flujo de vídeo HTML5
Hay varias formas de sacar el máximo partido a la etiqueta de vídeo HTML5 <> .
Lo primero que hay que tener en cuenta es el formato. El uso de formatos estándar permite a los usuarios reproducir vídeos fácilmente. MP4 (MPEG-4) es el formato más utilizado. Sin embargo, los formatos Ogg y WebM son cada vez más conocidos.
WebM es ahora compatible con las versiones recientes de Chrome, Firefox, Opera, Safari en OS/X y Microsoft Internet Explorer 9 y superiores (requiere componentes WebM MF). Con este desarrollo, los formatos múltiples facilitan la visualización.
Un importante truco de optimización en la distribución de vídeo es reducir el tiempo de retardo o latencia. Hoy en día, el vídeo es la forma más popular de consumo de contenidos. Los usuarios pasan apenas unos segundos esperando a que los vídeos empiecen a reproducirse.
Las emisoras también querrán optimizar sus ajustes de control. He aquí un rápido desglose de algunos ajustes comunes a los que hay que prestar atención:
- Tamaño físico y resolución: Establece el tamaño físico máximo para controlar las subidas y reducir el tiempo de retraso. Por ejemplo, utilizar un fotograma de 1280×720 suele ser suficiente para la mayoría de los vídeos.
- Longitud: Recorta los vídeos para capturar los fotogramas más atractivos.
- Calidad y Bitrate: Ajusta estas opciones para reducir el tamaño del archivo sin afectar significativamente a la calidad percibida del vídeo HTML5.
- Video-Codec: Por lo general, puede utilizar la configuración predeterminada para normalizar y optimizar el vídeo para la web. Sin embargo, en algunos casos, querrás configurar el códec para reducir el tamaño del archivo manualmente.
- Compresión: Comprima siempre los archivos de vídeo antes de utilizarlos en su sitio.
- Proporcione opciones alternativas: En caso de que su vídeo HTML5 no sea compatible con un sitio web o determinados dispositivos, proporcione opciones alternativas para mejorar la compatibilidad. Por ejemplo, puede proporcionar una imagen estática con un enlace para descargar los vídeos o especificar formatos opcionales para navegadores específicos.
Cómo añadir fondo de vídeo a HTML5
Si quiere captar la atención de un visitante que visita su sitio por primera vez, en el mejor de los casos dispone de 20 segundos. Una de las formas de conseguirlo es utilizar fondos de vídeo.
Un fondo de vídeo puede ser una excelente forma de captar inmediatamente la atención del espectador al tiempo que proporciona información valiosa sobre su marca, producto o servicio.
Los fondos de vídeo pueden crear una experiencia envolvente que atraiga a los usuarios a su sitio web si se utilizan correctamente. Sin embargo, si no se hace con cuidado, pueden distraer mucho y aumentar significativamente el tiempo de carga de su página.
Puede añadir un fondo de vídeo HTML a su sitio utilizando la etiqueta <video> y unas pocas líneas de CSS.
En primer lugar, sube tu vídeo a un formato seguro para la web, como .mp4. Si es necesario, puedes utilizar un conversor en línea.
A continuación, añada el siguiente código a su archivo HTML entre las etiquetas <head></head >:
<bucle de reproducción automática de vídeo silenciado>
<source src=”tu-video.mp4″ type=”video/mp4″>
</vídeo>
A continuación, añada el siguiente código CSS a su archivo HTML entre el estilo <></estilo> etiquetas:
vídeo {
posición: fija;
derecha: 0;
abajo: 0;
min-width: 100%;
altura mínima: 100%;
anchura: auto;
altura: auto;
z-index: -100;
fondo: URL(tu-imagen.jpg) no-repeat;
fondo-tamaño: portada;
}
Sustituye “tu-vídeo.mp4” y “tu-imagen.jpg” por los nombres de archivo y las ubicaciones correspondientes.
También puede añadir fuentes de vídeo adicionales añadiendo más etiquetas <source> entre el vídeo <></video> en su archivo HTML. Esto es útil si desea proporcionar diferentes versiones de vídeo para diferentes dispositivos.
A la inversa, puedes utilizar una plataforma de alojamiento de vídeo como Dacast para transmitir tu vídeo en streaming en lugar de alojarlo en tus servidores. Eso puede ahorrarle tiempo y dinero, al tiempo que ofrece una mejor experiencia de streaming a sus espectadores.
Etiquetas HTML5 adicionales para mejorar el streaming
La etiqueta <video> no es la única herramienta de que dispone HTML5 para optimizar los vídeos.
Por ejemplo, la etiqueta <fuente> junto con sus correspondientes etiquetas <tipo> etiquetas en un orden optimizado puede mejorar el rendimiento de tu vídeo.
Así lo demuestra este ejemplo de código HTML5 para la transmisión de vídeo en directo:
<video width=”480″ controles>
<source scr=”https://myweb.org/webm/video1.webm” type=”video/webm”>
<source scr=”https://myweb.org/mp4/video1.mg4″ type=”video/mp4″>
<source scr=”https://myweb.org/ogg/video1.ogv” type=”video/ogv”>
<track kind=”captions” src=”sampleCaption_he.vtt” scrlang=”he”>
</vídeo>
Tenga en cuenta que un navegador reproducirá el primer tipo de formato admitido. En otras palabras, la primera entrada de la lista es la predeterminada. Chrome y Firefox reproducirán el vídeo WebM, mientras que los predecesores de Microsoft Edge saltarán al vídeo MP4.
Debería listar primero el vídeo más compatible y más pequeño para asegurarse de que el archivo se reproduce por defecto. Utilice el reproductor de vídeo HTML5 para comprobar qué formato admite su navegador.
También puede incluir una pista <Etiqueta> para proporcionar subtítulos para su vídeo. Esto es útil para espectadores sordos o con dificultades auditivas, o si retransmites un evento en directo en otro idioma.
La etiqueta> de la pista <debe incluir un atributo kind con el valor “captions” o “subtitles” y un atributo src que apunte al archivo .vtt que contiene los subtítulos.
Utilice la API de pantalla completa de HTML5 para ofrecer una mejor experiencia de visualización a sus espectadores. Eso les permite ver su vídeo en pantalla completa sin salir de su sitio.
Para utilizar la API de pantalla completa, tendrá que añadir el atributo allow full screen a su etiqueta <iframe>. También puede utilizar una función JavaScript para activar y desactivar el modo de pantalla completa.
El uso de algunas etiquetas HTML5 adicionales te ayudará a personalizar tu reproductor de vídeo. Aquí tienes algunas opciones:
- <width> etiqueta controla la anchura del vídeo que se reproduce.
- <controls> tag es un atributo booleano que permite a los usuarios acceder a los controles de reproducción.
- <pista> etiqueta crea una transcripción para aumentar la accesibilidad del contenido.
- <embed> tag crea un contenedor para medios externos.
Por último, si desea que el vídeo se inicie automáticamente, utilice la opción
<reproducción automática>
de vídeo.
Preguntas frecuentes
1. ¿En qué se diferencia HTML5 de HTML?
Tanto HTML como HTML5 son lenguajes de marcado de hipertexto que los programadores utilizan principalmente para desarrollar páginas web. La principal diferencia es que HTML no admite etiquetas de audio y vídeo. Por el contrario, HTML5 es una versión más reciente de HTML que admite la transmisión de vídeo y audio sin necesidad de un plugin externo.
2. ¿Qué significa HTML5?
HTML5 es un lenguaje de programación que significa Hypertext Markup Language 5. Es una secuela de HTML4 que admite la reproducción de vídeo, la capacidad de respuesta móvil, el renderizado, los gráficos y mucho más sin necesidad de un plugin como Adobe Flash Player.
3. ¿Qué es un reproductor HTML5?
Los reproductores HTML5 son plugins que reciben contenidos de plataformas de alojamiento de vídeo o redes de distribución de contenidos que utilizan el protocolo de transmisión en directo HTTPS. Son muy flexibles y compatibles, lo que les permite reproducir vídeos y audio HTML5 sin problemas en distintos sitios web y dispositivos, incluidos los teléfonos móviles.
4. ¿Es gratuito el reproductor de vídeo HTML5?
Algunos reproductores de vídeo HTML5 son gratuitos (reproductores de vídeo web de código abierto), mientras que tendrás que pagar por otros (reproductores de vídeo web comerciales).
Los reproductores de vídeo HTML5 de código abierto o gratuitos proporcionan un código fuente libre que los programadores pueden personalizar para desarrollar su versión a medida del reproductor.
5. ¿Cuáles son las ventajas de utilizar un reproductor de vídeo HTML5?
Estas son algunas de las ventajas de transmitir vídeos mediante un reproductor de vídeo HTML5.
- HTML5 es compatible con los principales navegadores, por lo que ya no es necesario utilizar diferentes plugins para distintos navegadores.
- HTML5, a diferencia de los lenguajes de marcado anteriores, es compatible con dispositivos móviles, lo que garantiza que un mayor número de audiencias transmita vídeos.
- Estos reproductores de vídeo requieren menos recursos. Por ejemplo, los reproductores HTML5 no necesitan unddicional adicionales.
- Es más fácil añadir aplicaciones y enlaces cuando se utilizan reproductores de vídeo HTML5.
- Los reproductores de vídeo HTML5 tienen un renderizado más rápido, ya que no necesitan descargarse primero.
Conclusión


En resumen, la transmisión de vídeo HTML5 mejora las páginas web y atrae a los visitantes más que el texto solo. Para retener a los espectadores, las cadenas deben optimizar la transmisión en directo HTTP para garantizar una entrega de vídeo rápida, fluida y compatible para los espectadores. El uso adecuado de las etiquetas multimedia HTML5 garantiza que el contenido sea accesible y hace que los visitantes vuelvan.
En este artículo hemos definido el streaming de vídeo HTML5 y los reproductores de vídeo. También hablamos de cómo transmitir vídeo en directo en tu sitio web a través de la incrustación. Además, hemos destacado los pros y los contras de cada método.
¿Listo para probar nuestra plataforma de streaming de vídeo? Ofrecemos una gama de funciones nuevas y avanzadas a precios asequibles, incluido el alojamiento de vídeos en China y opciones de monetización.
Suscríbase a nuestra prueba gratuita de 14 días para empezar a transmitir hoy mismo. Te ayudaremos a empezar a transmitir en cuestión de minutos. No se requiere tarjeta de crédito.
Después de leerlo, ¿qué opinas de incrustar vídeo con HTML5? ¿Tiene alguna pregunta que le gustaría que respondiéramos aquí o en futuros artículos? Háganoslo saber a través de la sección de chat.
También puede unirse a nuestro grupo de LinkedIn para recibir ofertas exclusivas y consejos periódicos sobre retransmisiones en directo.


