Vídeo responsivo: Como incorporar conteúdo para ser transmitido em todos os dispositivos
A maioria dos consumidores espera das suas marcas favoritas um sítio Web e uma aplicação móvel com um design elegante. No entanto, muitos leitores de vídeo são pouco funcionais e dificultam a experiência na Web. As marcas de hoje precisam de utilizar tecnologias de transmissão de vídeo que se ajustem automaticamente ao dispositivo do utilizador para garantir uma elevada qualidade de experiência.
Com isto em mente, vamos abordar o que são vídeos responsivos e o que significa incorporar vídeos. De seguida, veremos a melhor forma de tornar os vídeos incorporados responsivos. Por fim, mostramos-lhe como o Dacast lida com a incorporação reactiva de imediato.
Vamos lá começar.
Índice
- O que é o vídeo responsivo?
- O que é a incorporação de vídeo?
- Como tornar os vídeos incorporados responsivos
- Vídeos incorporados responsivos com o Dacast
- Conclusão
O que é o vídeo responsivo?

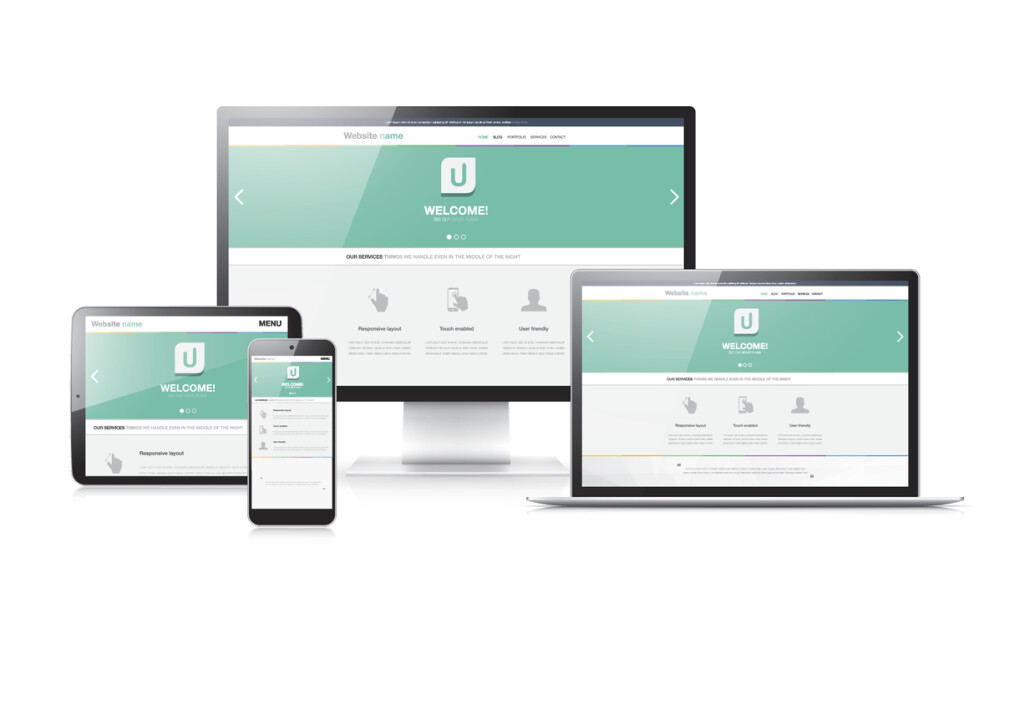
Os vídeos responsivos são redimensionados automaticamente para preencher a largura do leitor de vídeo, mantendo a relação de aspeto original do vídeo. O que é que isso significa exatamente e porque é que é importante? Vejamos mais de perto.
Porque é que o design responsivo é importante
A conceção responsiva da Web tornou-se essencial para as marcas actuais porque os consumidores utilizam agora uma variedade de dispositivos para navegar na Internet. Para uma experiência do cliente de alta qualidade, o sítio Web tem de ajustar o seu conteúdo – incluindo vídeos – ao ecrã do dispositivo. No entanto, para muitas marcas, o vídeo reativo é muitas vezes uma reflexão tardia.
O design responsivo não só melhora a experiência do utilizador em dispositivos móveis, como também pode aumentar as conversões de clientes e reduzir as taxas de abandono do sítio Web. Isto deve-se ao facto de os sítios Web responsivos oferecerem geralmente uma experiência mais consistente em diferentes dispositivos.
Além disso, os motores de busca como o Google reconhecem que os consumidores preferem experiências adaptadas aos telemóveis e recompensam-nos frequentemente com uma página de resultados do motor de busca (SERP) mais elevada. As classificações de pesquisa são afectadas porque a usabilidade do sítio afecta a frequência e o tempo de visita dos consumidores a um sítio, que são métricas fundamentais para a SEO. Os sítios responsivos também são mais fáceis de partilhar nas redes sociais, o que leva a um envolvimento ainda maior.
O vídeo tem-se tornado cada vez mais importante para as experiências na Web porque é o tipo de conteúdo mais cativante. Embora os vídeos possam ser uma óptima estratégia para melhorar as vendas e a SEO, o problema é que muitas vezes quebram os designs responsivos existentes.
Desafios da reprodução de vídeo
Muitos leitores de vídeo tinham dificuldade em redimensionar corretamente os vídeos porque estes são muito mais complicados do que outros tipos de conteúdo.
Por um lado, a definição de uma largura e altura fixas para um vídeo pode causar problemas com o resto da disposição do sítio. O vídeo pode ser mais largo do que o ecrã nos dispositivos móveis, o que impediria os utilizadores de verem o vídeo completo. Noutros casos, os vídeos incorporados que não respondem podem afetar a formatação de outros elementos HTML.
Outra abordagem consiste em adicionar barras pretas para preencher o espaço entre o conteúdo de vídeo e o resto do contentor do leitor de vídeo, mas isto continua a não ser uma boa experiência de visualização. Por exemplo, quando um vídeo de ecrã panorâmico é forçado a caber num contentor de formato padrão, é em caixa alta com barras pretas em cima e em baixo. Da mesma forma,
pillarboxing
significa adicionar barras pretas nos lados de um vídeo de formato 4:3 padrão para se adaptar a um leitor ou contentor de vídeo de formato 16:9 em ecrã panorâmico.
Se o vídeo tiver um rácio de aspeto diferente, o leitor de vídeo pode esticar o conteúdo para o ajustar totalmente, mas isso distorce a imagem e cria uma má experiência de visualização. É por isso que o letterboxing ou o pillarboxing são frequentemente preferidos ao alongamento.
Em vez destas abordagens, os leitores de vídeo devem seguir os mesmos princípios de design reativo que os outros contentores de conteúdo e ajustar o seu tamanho para se adaptarem aos layouts Web existentes.
O que é a incorporação de vídeo?

A incorporação de vídeo é um método para partilhar conteúdos de vídeo em qualquer parte da Internet. As empresas podem agora incorporar conteúdos de vídeo nos seus sítios Web, aplicações e muito mais, utilizando pequenos fragmentos de código. Vejamos por que razão as empresas estão a incorporar mais conteúdo de vídeo do que nunca e comparemos os dois tipos de código de incorporação mais comuns.
Por que razão se deve incorporar um vídeo?
Uma vez que o vídeo é uma das formas de conteúdo mais cativantes, as empresas estão a utilizá-lo cada vez mais para transmitir a mensagem da sua marca. As marcas mais bem sucedidas são capazes de partilhar conteúdos altamente relevantes nos novos meios digitais, como as redes sociais, as aplicações móveis e as smart TVs. Desta forma, estas marcas podem chegar aos seus públicos-alvo onde quer que estes prefiram ver os conteúdos.
A incorporação de vídeo diretamente nas experiências digitais existentes pode melhorar significativamente o seu impacto nos clientes. Isto deve-se ao facto de o vídeo incorporado nativo se integrar perfeitamente num sítio Web ou aplicação, o que contrasta com os métodos anteriores, como o vídeo Flash, que exigiam plug-ins.
A maioria plataformas de vídeo em linha (OVPs) oferecer códigos de incorporação e ligações para partilhar facilmente conteúdos de vídeo. Os dois tipos de código incorporado mais comuns – iFrame e HTML5 – têm algumas diferenças importantes que as marcas devem conhecer.
iFrame vs. HTML5
Um iFrame é um HTML que foi concebido para incorporar documentos Web inteiros uns nos outros. Desta forma, as empresas poderiam incluir conteúdos de terceiros nos seus sítios Web, tais como vídeos, mapas, feeds sociais e anúncios de visualização.
Os iFrames carregam a fonte que contém o vídeo e apresentam-no aos utilizadores em vez de o reproduzirem diretamente no browser. Isto significa que funciona com vídeos alojados noutro site como o Vimeo, o YouTube ou um solução de alojamento de vídeo.
Embora o iFrame seja o mais universalmente compatível dos dois tipos de código incorporado, as suas características são também mais limitadas. As funcionalidades avançadas podem não estar disponíveis em alguns dispositivos e os vídeos incorporados não são reactivos. As marcas podem tornar o contentor do iFrame reativo, mas o conteúdo em si é carregado a partir de uma página separada e não pode ser tornado reativo.
Algumas marcas ainda escolhem a incorporação de iFrame porque funciona com outras plataformas que já utilizam, como o WIX ou o WordPress, mas o HTML5 está a ganhar popularidade. Os iFrames podem ser compatíveis com dispositivos mais antigos e algumas plataformas Web, mas o HTML5 funciona com a maioria dos dispositivos mais recentes.
O HTML5 <vídeo> tag é outro método para incorporar vídeos que foi introduzido com a mais recente especificação HTML5. Esta etiqueta permite o streaming nativo nos navegadores Web, que está a substituir largamente os métodos mais antigos, como o Flash, o Silverlight ou os plugins QuickTime.
Uma vez que estas etiquetas são HTML, suportam vários atributos e valores para integrar perfeitamente os vídeos nos actuais designs responsivos da Web. Isto significa que as marcas têm mais controlo sobre o aspeto e a sensação do próprio leitor de vídeo do que teriam com plug-ins de terceiros ou incorporações iFrame.
O HTML5 é a abordagem preferida para incorporar vídeos porque é quase universalmente compatível e reativo. Isto significa que as marcas podem oferecer a melhor experiência de visualização possível aos seus públicos, utilizando os dispositivos que os espectadores escolherem.
Como tornar os vídeos incorporados responsivos

Existem várias formas de tornar os vídeos incorporados responsivos sem distorção ou barras pretas. As marcas podem escrever código CSS e JavaScript adicional de raiz para tornar os vídeos incorporados responsivos, mas esta não é a abordagem ideal.
A forma mais fácil é utilizar um leitor de vídeo construído em HTML5 e Video.js.
Características do Video.js Responsive

O Video.js utiliza código JavaScript e CSS adicional para proporcionar uma experiência de visualização mais consistente em todos os browsers e oferece funcionalidades de resposta imediata.
Por exemplo, o Video.js inclui um modo fluidoque ajusta o tamanho do leitor de vídeo para manter um rácio de aspeto específico. Em geral, este modo utiliza o tamanho intrínseco do conteúdo de vídeo, mas o rácio de aspeto também pode ser personalizado.
Se já existir um contentor dentro de um layout responsivo designado para o leitor de vídeo, modo de preenchimento pode ser uma opção. Com este modo, o Video.js ajustará o leitor para preencher todo o contentor.
Por último, o Video.js oferece um modo reativoque ajusta a interface do utilizador do leitor de vídeo com base no seu tamanho. Isto pode ser utilizado para além do modo de preenchimento ou fluido para garantir que a IU e o jogador ajustam o seu tamanho em conformidade.
O Video.js vai além da compatibilidade básica, incluindo uma API e um sistema de plugins para adicionar funcionalidades avançadas como listas de reprodução, publicidade, análises e muito mais. As marcas podem mesmo criar os seus próprios plug-ins para satisfazer as suas necessidades comerciais específicas.
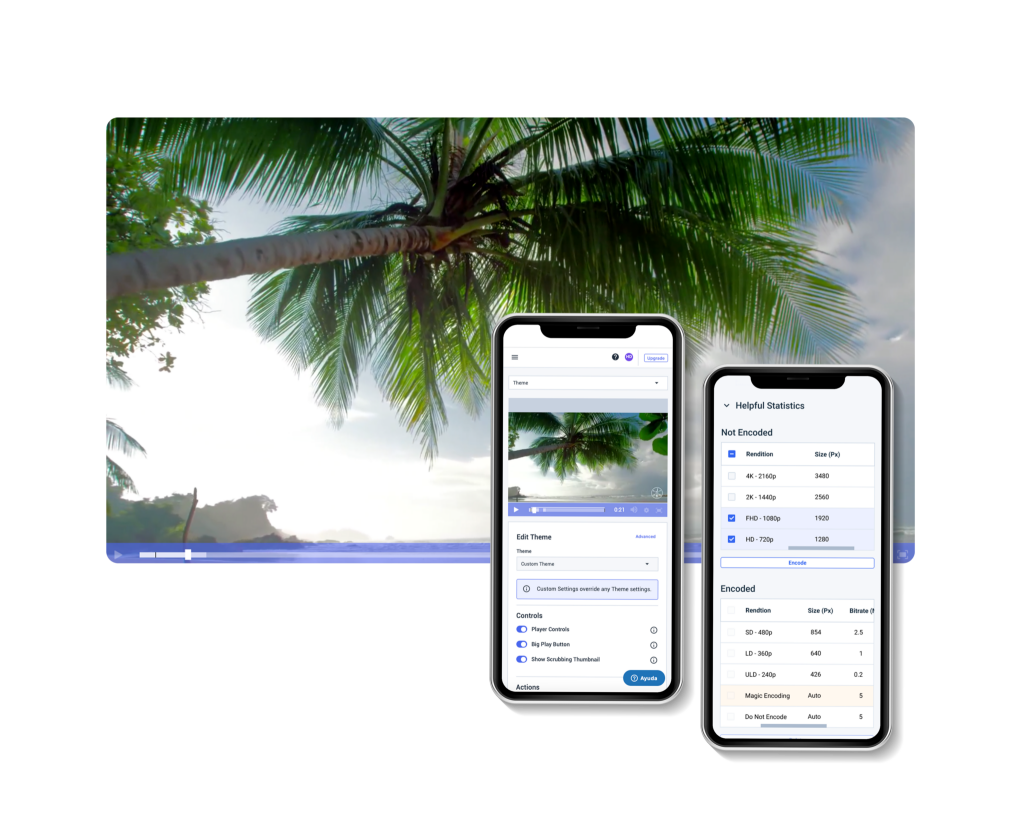
Vídeos incorporados responsivos com o Dacast
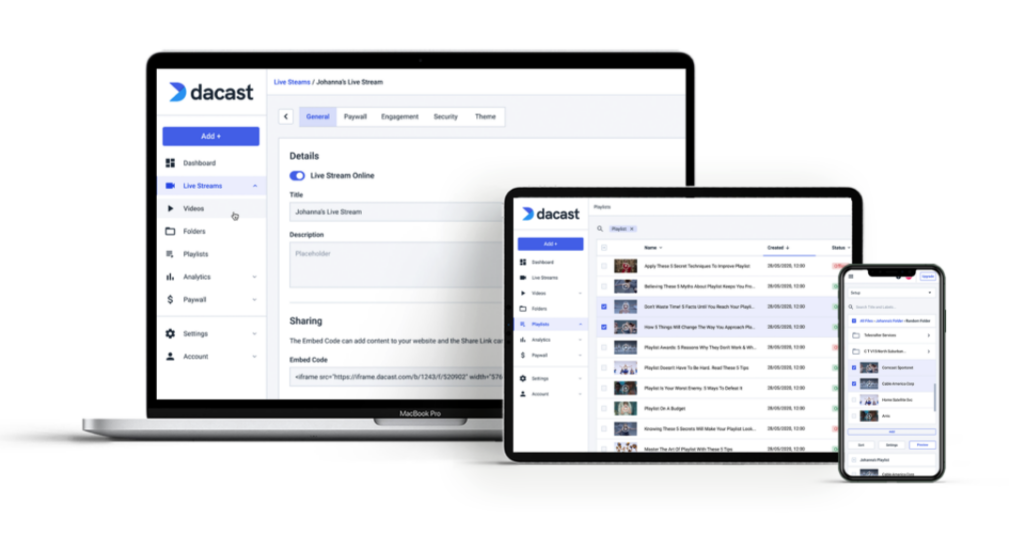
 Para as marcas que pretendem garantir a partilha de vídeos na Web sem sacrificar a experiência de visualização, necessitam de uma solução que seja responsiva por defeito. A plataforma Dacast oferece um leitor de vídeo HTML5 que é nativamente reativo logo à partida.
Para as marcas que pretendem garantir a partilha de vídeos na Web sem sacrificar a experiência de visualização, necessitam de uma solução que seja responsiva por defeito. A plataforma Dacast oferece um leitor de vídeo HTML5 que é nativamente reativo logo à partida.
Quando se trata de vídeo, não quer que o seu público pense na capacidade de resposta, no leitor de vídeo ou em quaisquer outros pormenores técnicos. Deve funcionar.
Eis algumas formas de o Dacast tornar isto possível.
Definições de largura fixa e de capacidade de resposta
Qualquer vídeo alojado na plataforma Dacast pode ser facilmente incorporado em qualquer lugar. Se escolher responsivo nas definições de tamanho da incorporação, o leitor de vídeo Dacast ajustará automaticamente o tamanho da incorporação para se adaptar ao seu esquema.
Também pode utilizar uma largura fixa para incorporar vídeos, e o leitor de vídeo ajustará automaticamente a altura do vídeo com base na relação de aspeto. Isto significa que não precisa de estar constantemente a fazer contas mentais para descobrir o tamanho correto.
No entanto, para a maioria das marcas, recomendamos ativar a incorporação responsiva para facilitar as coisas. Se já tiver vídeos de tamanho fixo incorporados no seu sítio Web, também pode utilizar jQuery e o FitVids para atualizar automaticamente os seus vídeos fixos para serem reactivos.
Códigos de incorporação e hiperligações de partilha
No que diz respeito à incorporação dos próprios vídeos, o Dacast permite aos utilizadores partilhar vídeos utilizando códigos de incorporação JavaScript ou iFrame. Normalmente, recomendamos a utilização de JavaScript porque é mais compatível com a visualização em ecrã inteiro e permite restrições de referência de URL.
Depois de adicionar o código de incorporação ao HTML do seu sítio Web, o vídeo estará disponível e será reativo no seu sítio. Para publicações em redes sociais ou outros canais de distribuição, também pode utilizar uma ligação de partilha para integrar vídeos no conteúdo que publica.
O leitor de vídeo Dacast

O leitor de vídeo Dacast baseia-se em Video.js, mas também inclui funcionalidades mais avançadas. Por exemplo, as marcas podem incluir marcadores de capítulo e legendas fechadas para tornar os seus conteúdos de vídeo mais acessíveis ao seu público-alvo. Os apelos à ação (CTA) também ajudam as equipas de marketing e vendas a tirar o máximo partido do conteúdo de vídeo.
Como já foi referido, a incorporação de vídeos utilizando JavaScript e o leitor de vídeo Dacast também permite que as marcas definam restrições de acesso. Isto significa que as marcas têm controlo total sobre quem pode ver o seu conteúdo e permite a reclamação entrega de vídeo na China.
Para muitas marcas, a geração de receitas é um aspeto crucial do streaming de vídeo. O Dacast também oferece um paywall seguro e várias opções de monetização, tais como subscrições, monetização de vídeo com base em anúncios, e pagamento por visualização.
Por último, o leitor de vídeo Dacast é uma solução de marca branca para que as empresas possam personalizar o aspeto e a sensação de acordo com a sua marca. Não existe uma marca por defeito, pelo que pode escolher o logótipo, as marcas de água e as cores exactas que melhor transmitem a sua mensagem.
Em suma, a Dacast garante que as marcas têm controlo total sobre o seu conteúdo e experiência de visualização durante todo o processo de transmissão.
Conclusão
As marcas actuais precisam de vídeos com capacidade de resposta para proporcionar aos seus públicos a melhor experiência de visualização possível. Além disso, o conteúdo de vídeo incorporado responsivo não precisa de ser um desafio. Considere uma plataforma de transmissão de vídeo que seja reactiva por defeito, como o Dacast.
Nos Prémios de Escolha dos Leitores do Streaming Media 2019 A Dacast foi nomeada como a melhor plataforma para pequenas e médias empresas (PME) porque oferece um conjunto abrangente de ferramentas para a transmissão contínua de vídeo em direto e a pedido. Isto inclui o seu leitor de vídeo moderno, universalmente compatível e de marca branca.
No entanto, para além da reprodução de vídeo, o Dacast oferece capacidades de transmissão de ponta a ponta, como a transcodificação, gestão, armazenamento e entrega de vídeo. Quer oferecer a melhor experiência de visualização possível em qualquer parte da Web? Experimente o nosso teste de 14 dias para ver como é fácil partilhar vídeos com o Dacast.
Este artigo foi útil para si? Tem perguntas ou comentários, ou ideias para outros tópicos que gostaria que abordássemos nos nossos artigos? Deixe-nos saber na secção de comentários abaixo e obrigado pela leitura! Para obter dicas regulares sobre transmissões em direto e ofertas exclusivas, pode também juntar-se ao nosso grupo no LinkedIn.
 Stream
Stream Ligação
Ligação Gestão
Gestão Mensuração
Mensuração Eventos
Eventos Business
Business Organizações
Organizações Entretenimento e Média
Entretenimento e Média API
API Ferramentas
Ferramentas Centro de Aprendizagem
Centro de Aprendizagem Apoio
Apoio Artigos de Apoio
Artigos de Apoio