Video reattivo: Come incorporare i contenuti per lo streaming su ogni dispositivo
La maggior parte dei consumatori si aspetta dai propri marchi preferiti un sito web e un’applicazione mobile dal design elegante. Tuttavia, molti riproduttori video sono scomodi e ostacolano l’esperienza web. I marchi di oggi devono utilizzare tecnologie di streaming video che si adattano automaticamente al dispositivo dell’utente per garantire un’elevata qualità dell’esperienza.
A questo proposito, spiegheremo cosa sono i video responsive e cosa significa incorporare i video. Poi vedremo il modo migliore per rendere reattivi i video incorporati. Infine, vi mostreremo come Dacast gestisce l’embed responsive in modo immediato.
Cominciamo.
Indice dei contenuti
- Che cos’è il video reattivo?
- Che cos’è il video embedding?
- Come rendere reattivi i video incorporati
- Video incorporati reattivi con Dacast
- Conclusione
Che cos’è il video reattivo?

I video responsive si ridimensionano automaticamente per riempire la larghezza del lettore video, pur mantenendo il rapporto di aspetto originale del video. Cosa significa esattamente e perché è importante? Diamo un’occhiata più da vicino.
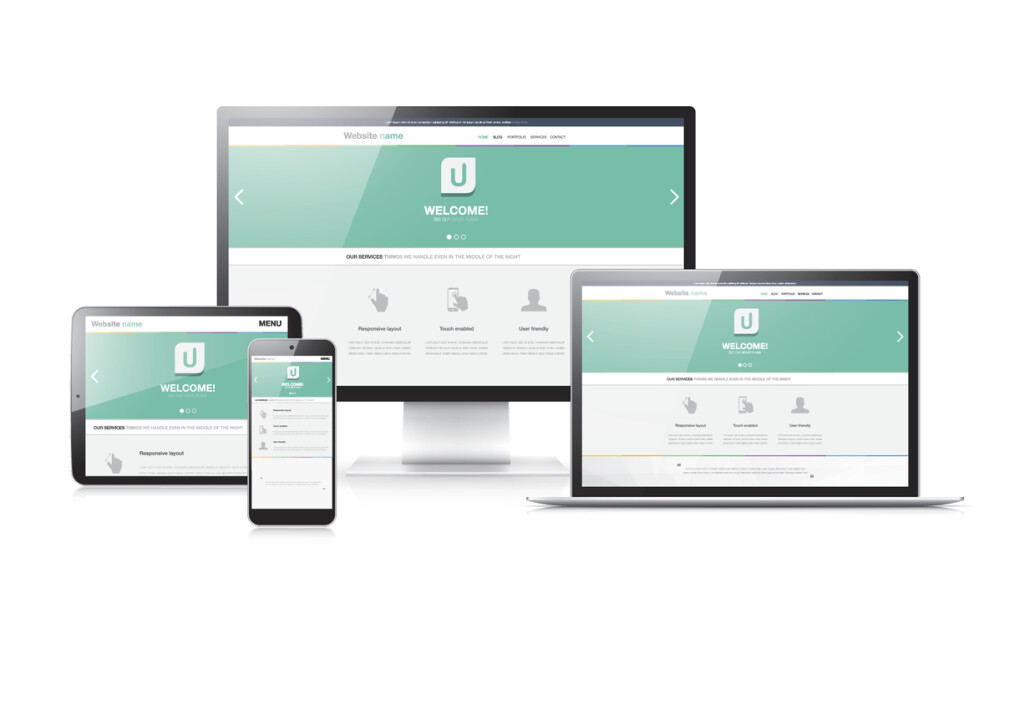
Perché il design reattivo è importante
Il responsive web design è diventato fondamentale per i marchi di oggi, perché i consumatori utilizzano una varietà di dispositivi per navigare in Internet. Per un’esperienza di alta qualità, il sito web deve adattare i contenuti, compresi i video, al display del dispositivo. Eppure i video responsive sono spesso un ripensamento per molti marchi.
Il design reattivo non solo migliora l’esperienza dell’utente sui dispositivi mobili, ma può anche aumentare le conversioni dei clienti e ridurre la frequenza di rimbalzo dei siti web. Questo perché i siti web responsive offrono generalmente un’esperienza più coerente su diversi dispositivi.
Inoltre, i motori di ricerca come Google riconoscono che i consumatori preferiscono le esperienze mobile-friendly e spesso le premiano con una pagina dei risultati dei motori di ricerca (SERP) più alta. Le classifiche di ricerca ne risentono perché l’usabilità del sito influisce sulla frequenza e sulla durata delle visite dei consumatori, che sono parametri fondamentali per la SEO. I siti responsive sono anche più facili da condividere sui social media, il che porta a un coinvolgimento ancora maggiore.
I video sono diventati sempre più importanti per le esperienze web perché sono il tipo di contenuto più coinvolgente. Se da un lato i video possono essere un’ottima strategia per migliorare ulteriormente le vendite e la SEO, il problema è che spesso non rispettano i design responsive esistenti.
Le sfide della riproduzione video
Molti lettori video faticavano a ridimensionare correttamente i video, perché questi ultimi sono molto più complicati di altri tipi di contenuti.
Ad esempio, l’impostazione di larghezza e altezza fisse per un video può causare problemi con il resto del layout del sito. Sui dispositivi mobili il video potrebbe essere più largo dello schermo, impedendo agli utenti di visualizzare l’intero video. In altri casi, i video incorporati non rispondenti potrebbero avere un impatto sulla formattazione di altri elementi HTML.
Un altro approccio consiste nell’aggiungere barre nere per riempire lo spazio tra il contenuto del video e il resto del contenitore del lettore video, ma questa non è comunque un’esperienza di visualizzazione ottimale. Ad esempio, quando un video widescreen viene forzato per essere inserito in un contenitore di dimensioni standard, è letterboxed con barre nere in alto e in basso. Allo stesso modo,
pillarboxing
significa aggiungere barre nere ai lati di un video standard in rapporto 4:3 per adattarlo a un lettore o contenitore video in formato 16:9 widescreen.
Se il video ha un rapporto d’aspetto diverso, il lettore video può allungare il contenuto per adattarlo completamente, ma questo distorce l’immagine e crea un’esperienza visiva scadente. Ecco perché il letterboxing o il pillarboxing sono spesso preferiti all’overstretching.
Al posto di questi approcci, i lettori video dovrebbero seguire gli stessi principi di responsive design degli altri contenitori di contenuti e adattare il loro dimensionamento ai layout web esistenti.
Che cos’è il video embedding?

Il video embedding è un metodo per condividere contenuti video ovunque su Internet. Le aziende possono ora incorporare contenuti video nei loro siti web, applicazioni e altro ancora, utilizzando piccoli frammenti di codice. Vediamo perché le aziende incorporano più contenuti video che mai e confrontiamo i due tipi di codice di incorporamento più comuni.
Perché incorporare un video?
Poiché il video è una delle forme di contenuto più coinvolgenti, le aziende lo utilizzano sempre più spesso per veicolare il messaggio del proprio marchio. I marchi di maggior successo sono in grado di condividere contenuti altamente rilevanti sui nuovi mezzi digitali come i social media, le applicazioni mobili e le smart TV. In questo modo, questi marchi possono raggiungere il pubblico a cui sono destinati ovunque preferiscano visualizzare i contenuti.
L’inserimento di video direttamente nelle esperienze digitali esistenti può migliorare significativamente il loro impatto sui clienti. Questo perché il video incorporato nativo si integra perfettamente con un sito web o un’applicazione, a differenza di metodi precedenti come i video Flash che richiedevano l’uso di plugin.
La maggior parte piattaforme video online (OVP) offrono codici di incorporamento e link per condividere facilmente i contenuti video. I due tipi di codice embed più comuni, iFrame e HTML5, presentano alcune differenze fondamentali che i brand dovrebbero conoscere.
iFrame vs. HTML5
Un iFrame è un HTML progettato per incorporare interi documenti Web l’uno nell’altro. In questo modo, le aziende potrebbero includere nei loro siti web contenuti di terze parti, come video, mappe, feed sociali e annunci pubblicitari.
Gli iFrame caricano la sorgente che contiene il video e la visualizzano per gli utenti, anziché riprodurla direttamente all’interno del browser. Ciò significa che funziona con i video ospitati su un altro sito, come Vimeo, YouTube o un sito di soluzione di hosting video.
Sebbene iFrame sia il più universalmente compatibile tra i due tipi di codice incorporato, le sue caratteristiche sono più limitate. Le funzioni avanzate potrebbero non essere disponibili su alcuni dispositivi e i video incorporati non sono reattivi. I marchi possono rendere reattivo il contenitore iFrame, ma il contenuto stesso viene caricato da una pagina separata e non può essere reso reattivo.
Alcuni marchi scelgono ancora l’embedding iFrame perché funziona con altre piattaforme già utilizzate come WIX o WordPress, ma l’HTML5 sta guadagnando popolarità. Gli iFrame possono essere compatibili con i dispositivi più vecchi e con alcune piattaforme web, ma HTML5 funziona con la maggior parte dei dispositivi più recenti.
Il HTML5 <video> tag è un altro metodo per incorporare i video, introdotto con le ultime specifiche HTML5. Questo tag consente lo streaming nativo all’interno dei browser web, che sta sostituendo in larga misura i vecchi metodi come Flash, Silverlight o i plugin QuickTime.
Poiché questi tag sono HTML, supportano vari attributi e valori per integrare perfettamente i video nei progetti web responsive esistenti. Ciò significa che i marchi hanno un maggiore controllo sull’aspetto del player video stesso rispetto ai plugin di terze parti o agli embed iFrame.
HTML5 è l’approccio preferito per incorporare i video, perché è quasi universalmente compatibile e reattivo. Ciò significa che i marchi possono offrire la migliore esperienza visiva possibile al proprio pubblico, utilizzando qualsiasi dispositivo scelto dagli spettatori.
Come rendere reattivi i video incorporati

Esistono diversi modi per rendere reattivi i video incorporati senza distorsioni o barre nere. I brand possono scrivere codice CSS e JavaScript aggiuntivo da zero per rendere reattivi i video incorporati, ma questo non è un approccio ottimale.
Il modo più semplice è quello di utilizzare un lettore video costruito in base a HTML5 e Video.js.
Caratteristiche di Video.js Responsive

Video.js utilizza codice JavaScript e CSS aggiuntivo per fornire un’esperienza di visualizzazione più coerente tra i vari browser e offre funzioni reattive fin dall’inizio.
Ad esempio, Video.js include una modalità modalità fluidache regola le dimensioni del lettore video per mantenere un rapporto d’aspetto specifico. In generale, questa modalità prende le dimensioni intrinseche del contenuto video, ma il rapporto di aspetto può anche essere personalizzato.
Se c’è già un contenitore all’interno di un layout responsive designato per il lettore video, modalità di riempimento può essere un’opzione. Con questa modalità, Video.js regolerà il lettore in modo da riempire l’intero contenitore.
Infine, Video.js offre una modalità reattivache regola l’interfaccia utente del lettore video in base alle sue dimensioni. Questo può essere usato in aggiunta alla modalità di riempimento o fluida per garantire che l’interfaccia utente e il giocatore si adattino di conseguenza alle loro dimensioni.
Video.js va oltre la compatibilità di base, includendo un sistema di API e di plugin per l’aggiunta di funzionalità avanzate come playlist, pubblicità, analisi e altro ancora. I marchi possono anche creare i propri plugin per soddisfare le proprie esigenze aziendali.
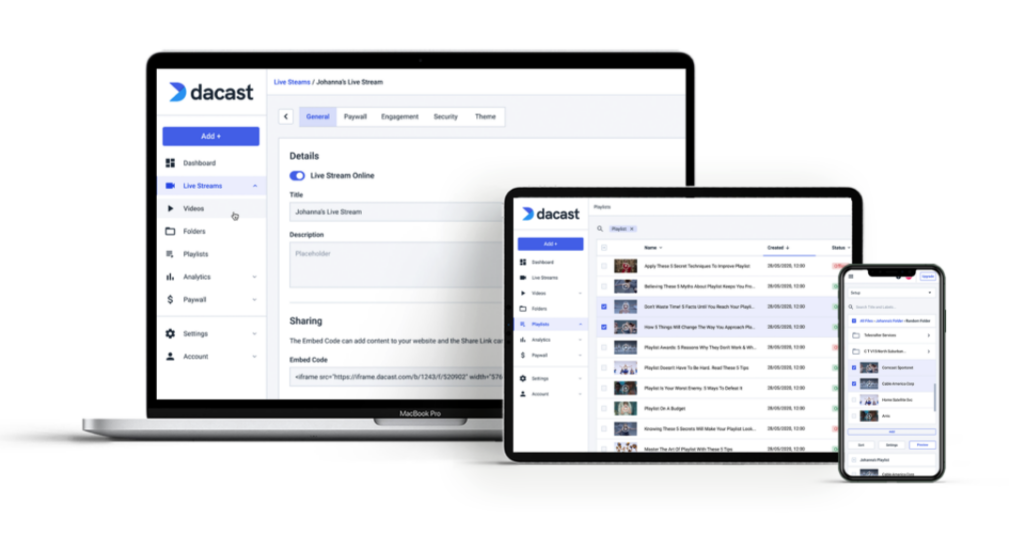
Video incorporati reattivi con Dacast
 Per i marchi che vogliono essere sicuri di poter condividere i video sul web senza sacrificare l’esperienza di visualizzazione, hanno bisogno di una soluzione che sia responsive di default. La piattaforma Dacast offre un lettore video HTML5 reattivo in modo nativo.
Per i marchi che vogliono essere sicuri di poter condividere i video sul web senza sacrificare l’esperienza di visualizzazione, hanno bisogno di una soluzione che sia responsive di default. La piattaforma Dacast offre un lettore video HTML5 reattivo in modo nativo.
Quando si tratta di video, non si vuole che il pubblico pensi alla reattività, al lettore video o ad altri dettagli tecnici. Dovrebbe funzionare.
Ecco alcuni modi in cui Dacast lo rende possibile.
Impostazioni a larghezza fissa e responsive
Qualsiasi video ospitato nella piattaforma Dacast può essere facilmente incorporato ovunque. Se si sceglie responsive nelle impostazioni delle dimensioni dell’incorporamento, il lettore video di Dacast regolerà automaticamente le dimensioni dell’incorporamento per adattarsi al layout.
È anche possibile utilizzare una larghezza fissa per i video incorporati e il lettore video regolerà automaticamente l’altezza del video in base al rapporto di aspetto. Ciò significa che non dovrete fare continuamente calcoli mentali per capire la taglia corretta.
Per la maggior parte dei marchi, tuttavia, consigliamo di abilitare l’incorporazione responsive per semplificare le cose. Se avete dei video di dimensioni fisse già incorporati nel vostro sito web, potete anche usare jQuery e il programma FitVids per aggiornare automaticamente i video fissi in modo che siano reattivi.
Codici di inclusione e link di condivisione
Per quanto riguarda l’incorporazione dei video stessi, Dacast consente agli utenti di condividere i video utilizzando codici di incorporazione JavaScript o iFrame. Di solito si consiglia di utilizzare JavaScript perché è più compatibile con la visualizzazione a schermo intero e consente di limitare i riferimenti agli URL.
Una volta aggiunto il codice di incorporamento all’HTML del vostro sito web, il video sarà disponibile e reattivo sul vostro sito. Per i post sui social media o altri canali di distribuzione, è possibile utilizzare un link di condivisione per integrare i video nei contenuti pubblicati.
Il lettore video Dacast

Il lettore video di Dacast si basa su Video.js, ma include anche funzioni più avanzate. Ad esempio, i marchi possono includere marcatori di capitolo e didascalie chiuse per rendere i loro contenuti video più accessibili al pubblico di riferimento. Anche le call-to-action (CTA) aiutano i team di marketing e di vendita a sfruttare al meglio i contenuti video.
Come già accennato, l’incorporazione di video tramite JavaScript e il lettore video Dacast consente ai marchi di impostare restrizioni di accesso. Ciò significa che i marchi hanno il controllo completo su chi può guardare i loro contenuti e consente la denuncia consegna video in Cina.
Per molti marchi, la generazione di ricavi è un aspetto cruciale dello streaming video. Dacast offre anche un paywall sicuro e molteplici opzioni di monetizzazione, come ad esempio abbonamenti, monetizzazione video basata sugli annunci, e pay-per-view.
Infine, il lettore video Dacast è una soluzione soluzione white label Le aziende possono quindi personalizzare l’aspetto e l’atmosfera in base al proprio marchio. Non ci sono marchi predefiniti, quindi potete scegliere il logo, le filigrane e i colori che meglio trasmettono il vostro messaggio.
In breve, Dacast garantisce ai marchi il pieno controllo dei contenuti e dell’esperienza di visione durante l’intero processo di streaming.
Conclusione
I marchi di oggi hanno bisogno di video reattivi per offrire al loro pubblico la migliore esperienza di visione possibile. Inoltre, i contenuti video incorporati in modo reattivo non devono essere una sfida. Considerate una piattaforma di streaming video reattiva per impostazione predefinita, come Dacast.
Nei Premi dei lettori di Streaming Media 2019 Dacast è stata nominata migliore piattaforma per le piccole e medie imprese (PMI) perché offre una serie completa di strumenti per lo streaming video live e on-demand senza soluzione di continuità. Questo include il suo lettore video moderno, universalmente compatibile e white-label.
Oltre alla riproduzione video, tuttavia, Dacast offre funzionalità di streaming end-to-end, come la transcodifica, la gestione, l’archiviazione e la consegna dei video. Volete offrire la migliore esperienza visiva possibile ovunque sul web? Provate la nostra prova di 14 giorni per vedere quanto è facile condividere i video con Dacast.
Questo articolo vi è stato utile? Avete domande, commenti o idee su altri argomenti che vorreste fossero trattati nei nostri articoli? Fateci sapere nella sezione commenti qui sotto e grazie per aver letto! Per ricevere regolarmente consigli sul live streaming e offerte esclusive, potete anche unirvi al nostro gruppo LinkedIn.
 Trasmetti
Trasmetti Connettiti
Connettiti Gestisci
Gestisci Misura
Misura Eventi
Eventi Business
Business Organizzazioni
Organizzazioni Intrattenimento e Media
Intrattenimento e Media API
API Strumenti
Strumenti Centro d’Apprendimento
Centro d’Apprendimento Supporto
Supporto Articoli di Supporto
Articoli di Supporto