HTML5 is the preferred video player technology in the streaming world since it is compatible with most viewing devices. You can create a custom theme for your Da cast HTML5 player wit h preset features in the app or using the player API.
Let’s dive into how to create a custom HTML5 player theme on your Dacast account.
What is a Player Theme?
Dacast’s HTML5 video player is a white-label player. No Dacast logo, which means you can fully customize your player to follow and represent your Business branding.
In addition to the above, our player theme allows you to brand the player with the choice of your own colors and watermark.
You can create as many player themes as you want and use different themes for different videos. You can also create your own custom player theme to be set up as a default for all your video content hosted in your Dacast account.
What Can You Do with the Player Theme?
With the player theme, you have several options, including:
- Choosing the colors of the layout
- Adding your own logo
- Adding social share buttons
- Customize the offline error message.
How Do I Create My Own Player Theme?
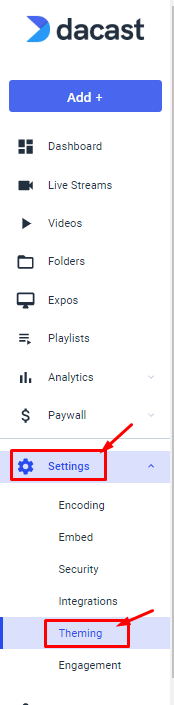
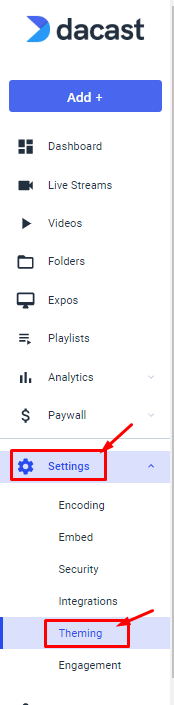
1. Access “Theming” under “Settings.”


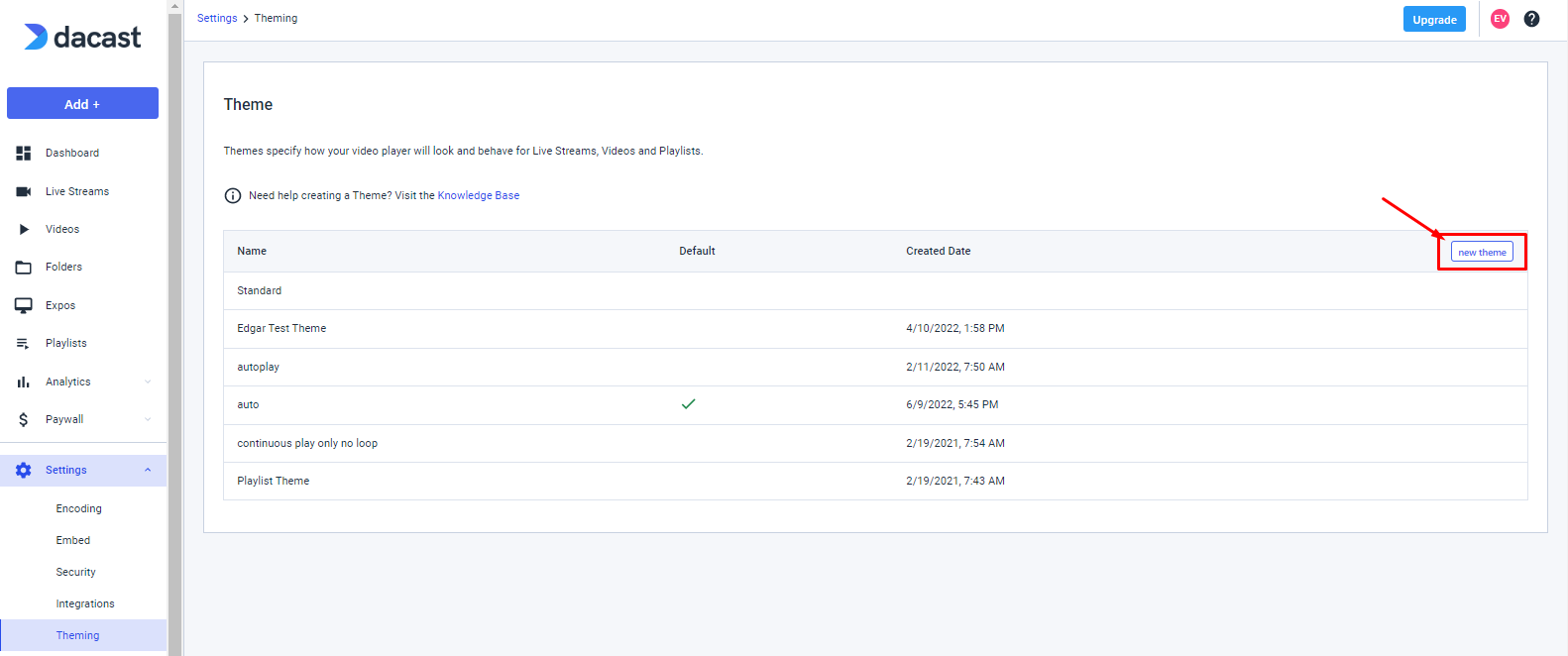
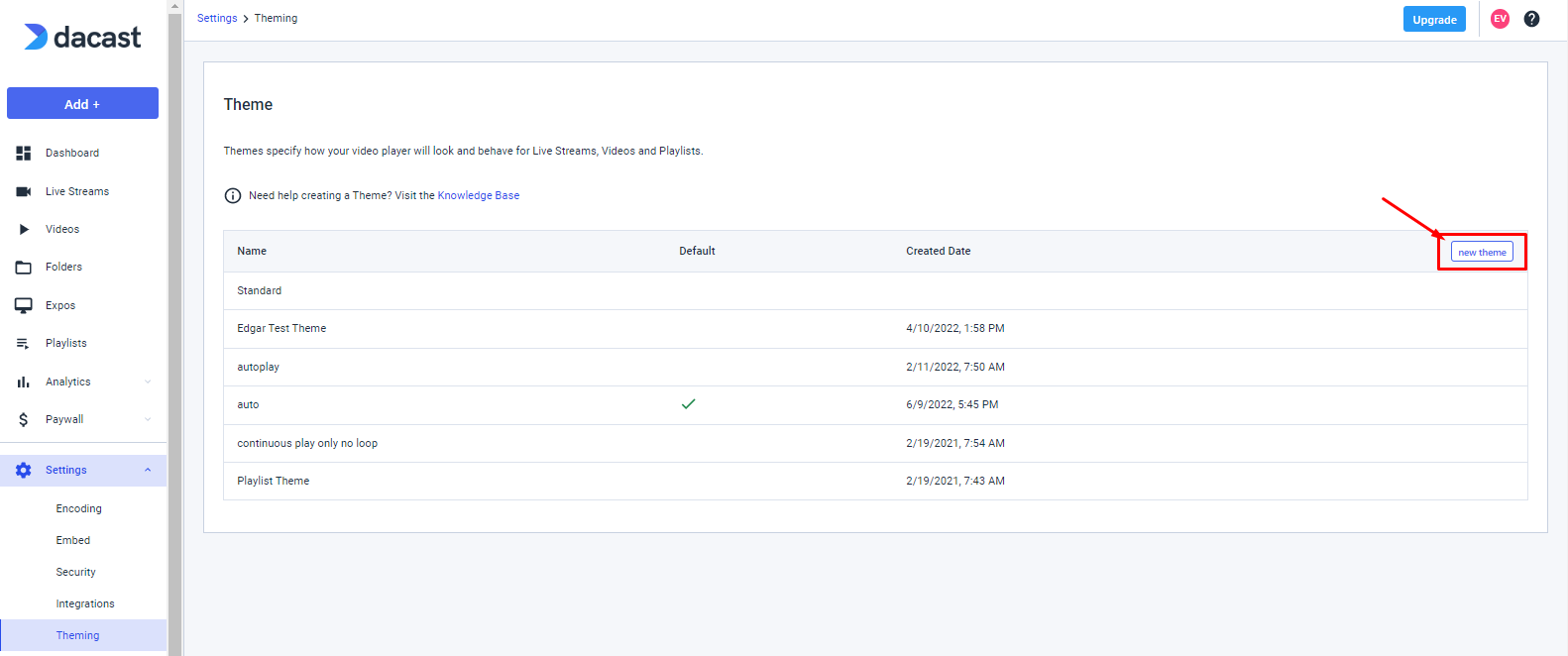
2. Then, click on the “New Theme” button.


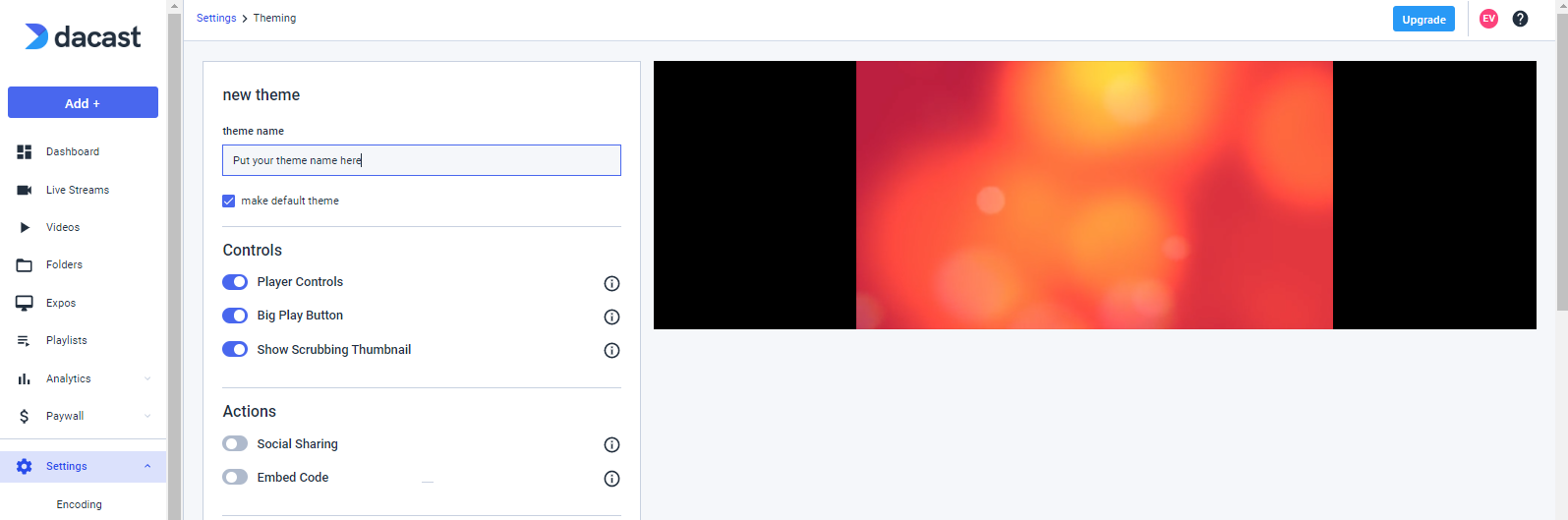
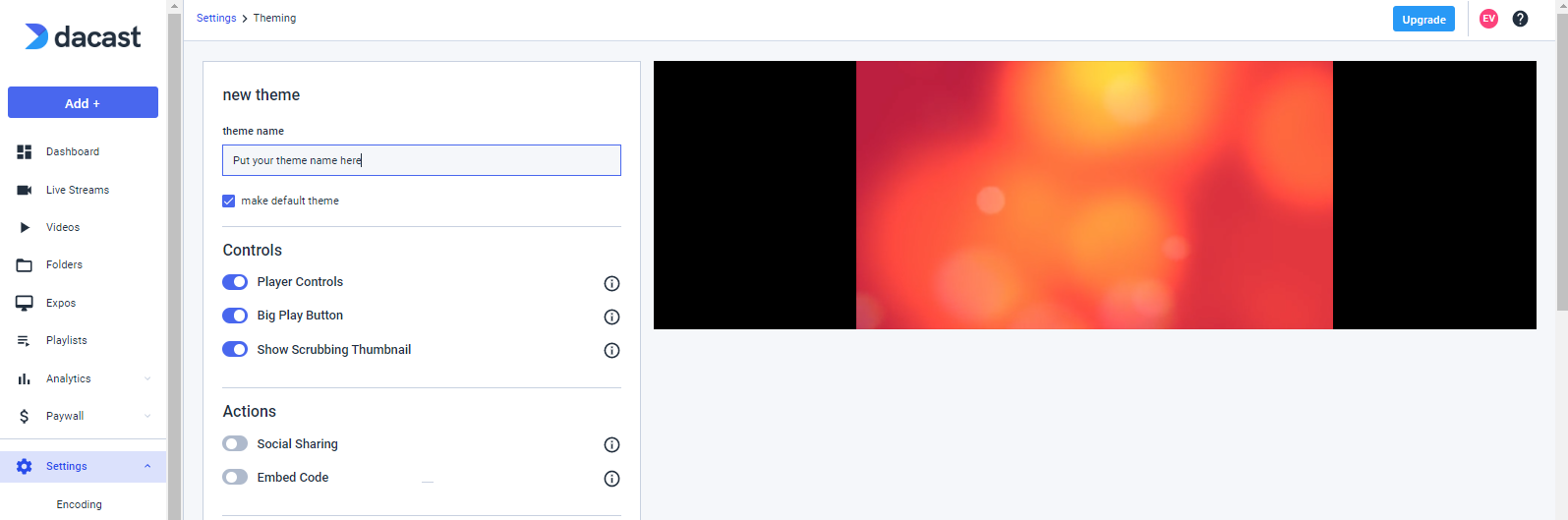
The following window will pop-up:


You can now manage all the following settings:
You can now manage all the following settings:
1. Theme Name (including making it as your Default Player theme)
2. Controls
- Enabling Player Controls (The controls at the bottom of the player)
- Enabling the Big Play Button (The big button in the middle before playback starts)
- Enabling the scrubbing thumbnail (These are the thumbnails when hovering over the video scrubber or the time bar on the player)
3. Actions
- Enabling the Download Button (Whether your viewers can download or not your video content)
- Enabling Social Sharing Button (Whether your viewers can see links to share content on social media)
- Enabling the Embed Code (Whether your viewers can see and copy/paste the embed code for their own content or sharing)
4. Appearance
- Changing the Overlay Color (This is the primary colors of the player itself)
- Changing the Menu Color (The secondary color of the player)
5. Behavior
- Enabling Autoplay (Whether the content starts automatically or not)
- Start Video Muted (Whether the is muted by default or not)
- Looping (Whether the content plays and start again once it reaches the end)
6. Live Streams
- View Counter (Option for viewers to see how many people are currently watching your live stream content)
7. Videos
- Full timecode of the video (in milliseconds)
- Resume playback for your viewers
- Add animated thumbnails. Once toggled on, the animated thumbnail seen in the backoffice VODs list will appear when viewers hover over the player. This functionality requires that the animated thumbnail was generated during the initial video upload, so it may not work for very old videos unless they are re-uploaded. The animated thumbnail will disappear once the video starts playing, leaving only the player visible. In cases of playback blocking features like paywalls or password protection, the animated thumbnail will not be displayed.
8. Offline Message
- Changing the offline message (the text that viewers will see if the content is offline)
- Changing the positioning of the message (Top, Middle, Bottom)
9. Password Protection
- If video is password protected, to put a title/subtitle/placeholder/CTA button message/Error message, for your viewers to see when inputting the password of your choice for the video
10. Content Scheduling
- You can also customize your content scheduling:
- You set up your content scheduling, the same way you did before, through your security tab (you need to make sure the timezone is specified).
- Then, on your theme, you can personalize the message you want to display, and/or display the date and time your content will be available using the toggle.
Finally, after all revisions and editing are done, based on your preferences, always please scroll down and click the “Create” button to save all changes.


Not yet a Dacast user, and interested in trying Dacast risk-free for 14 days? Sign up today to get started.

 Connect
Connect
 Events
Events Business
Business Organizations
Organizations Entertainment and Media
Entertainment and Media API
API Tools
Tools Learning Center
Learning Center Support
Support Support Articles
Support Articles