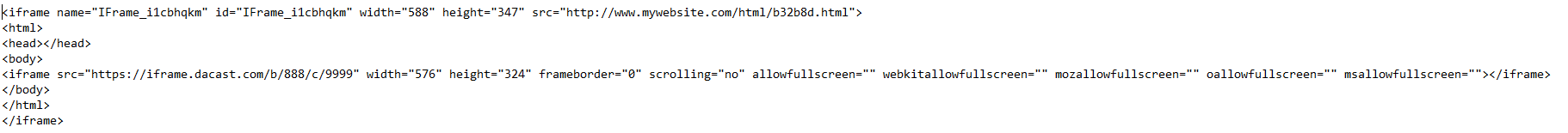
To use the fullscreen option with your embed code on Dacast to live stream on your website, we recommend using the JS embed code. However, if you prefer to use the iframe code instead, it is still possible to use the fullscreen option with it. To do so, you must first look at your source code to see if you can locate any iframe code directly above the Dacast embed code. Here is an example of this situation:
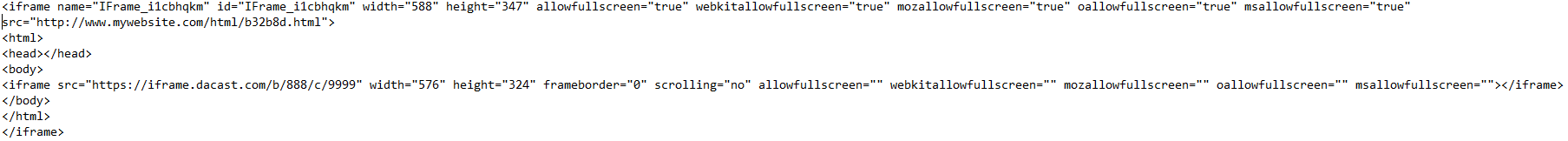
If you have this kind of code structure, the solution is to allow the “parent” iframe to go full screen in order to get Dacast player going into fullscreen view. You can make this change by adding the following content to the code:
Using the above example, here is a version that will work with the full-screen option:
Additional Resources
- Stream Live Video on Your Website
- Features of the Dacast HTML5 Video Player
- How to Embed Video Content on Your Website
- How to Set Up a Live Streaming Video on Your Website
 Stream
Stream Connect
Connect Manage
Manage Measure
Measure Events
Events Business
Business Organizations
Organizations Entertainment and Media
Entertainment and Media API
API Tools
Tools Learning Center
Learning Center Support
Support Support Articles
Support Articles