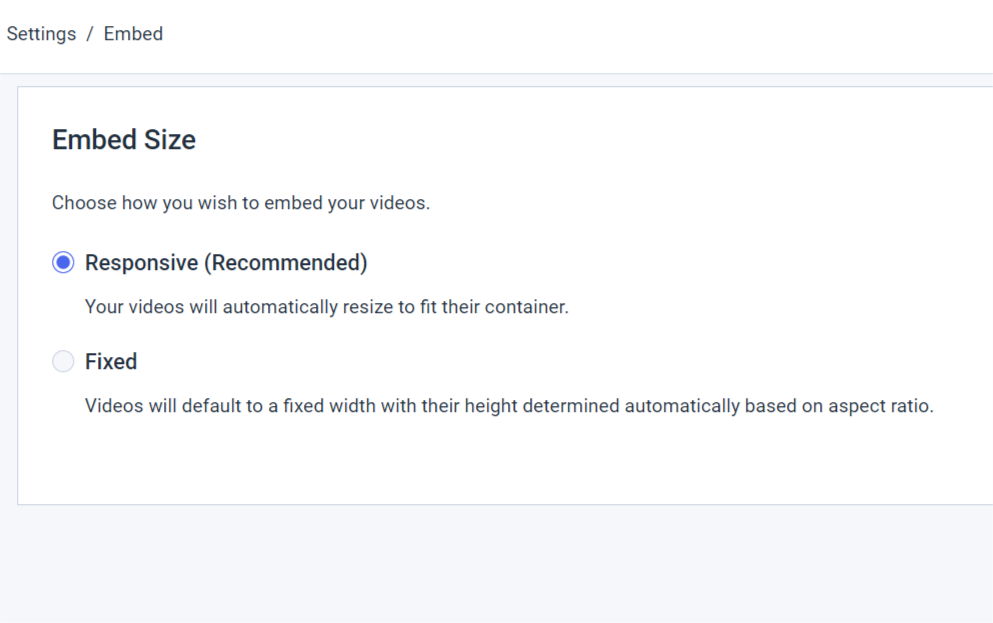
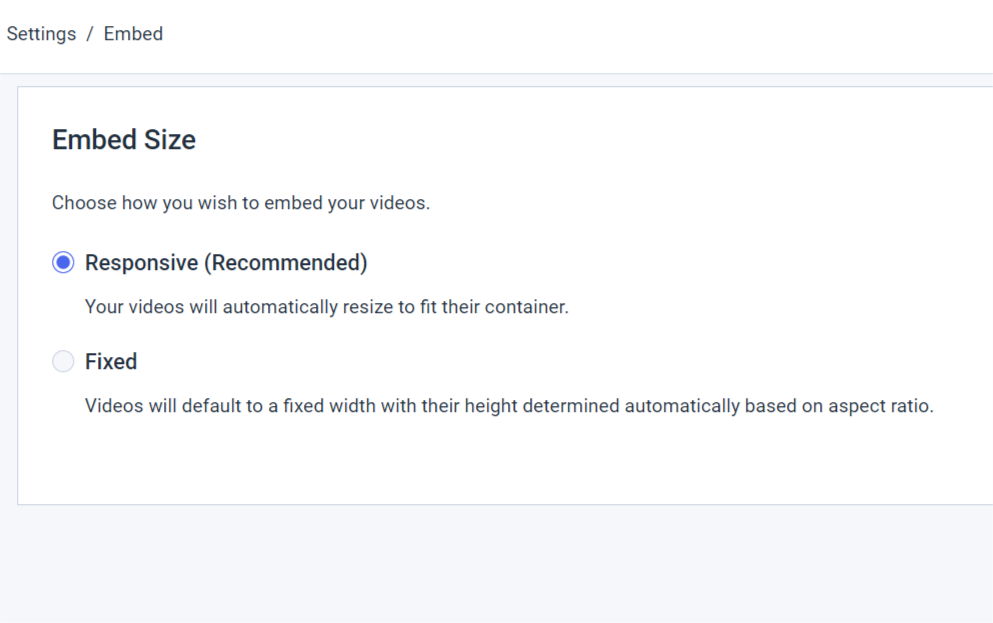
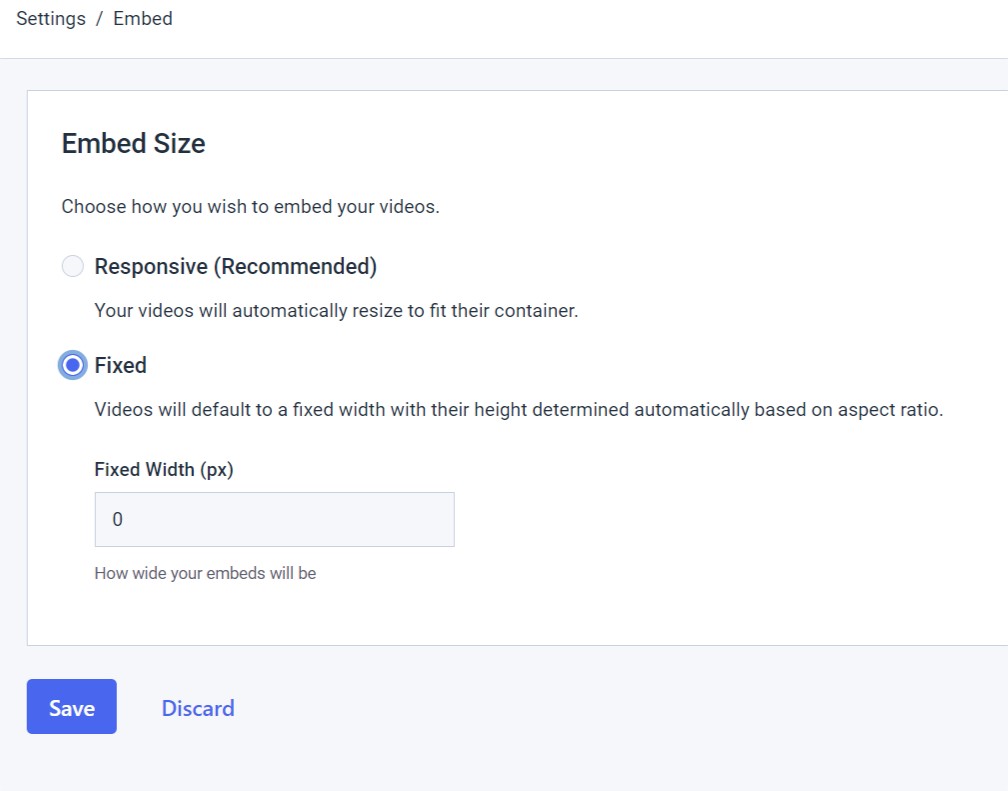
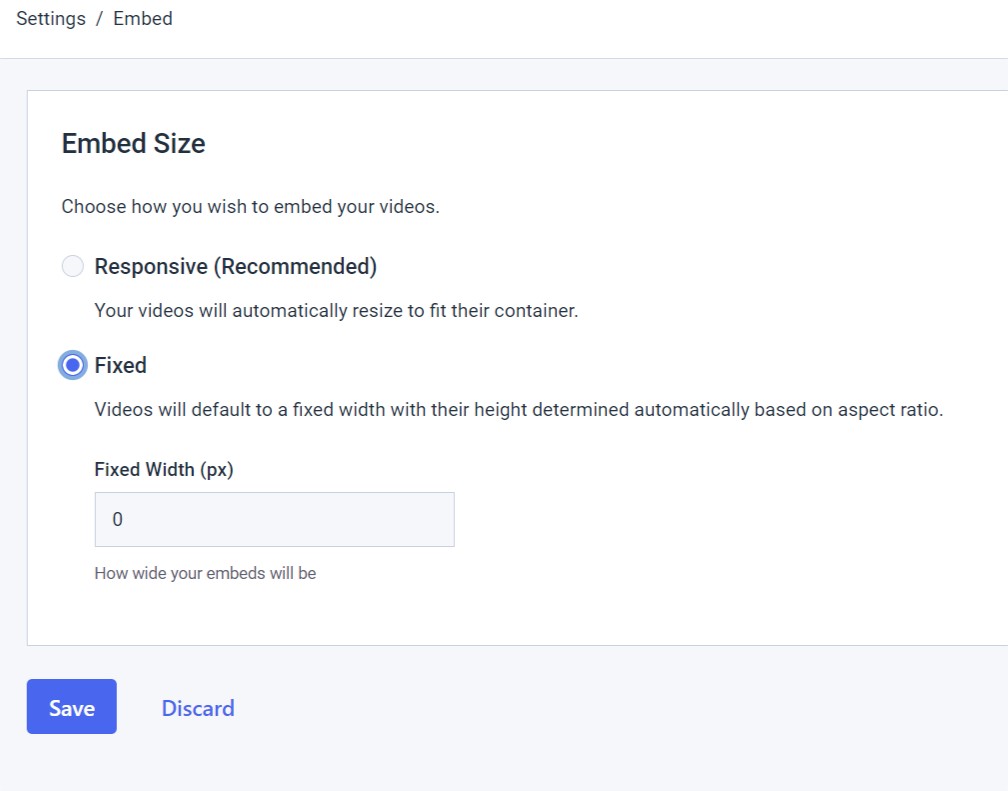
Yes, Dacast supports responsive video embeds. If you’re not familiar, responsive video simply means that the video automatically is resized to fit the width of the video player while maintaining the aspect ratio of the original video. This way, the player doesn’t cut off any of the video trying to fill the player. You’ll find an option under the “Settings” panel labeled “ Embed” that lets you choose how you wish to embed your videos. Here, you have the option to choose which embed code you want to use. At this point, you can also set the behavior of your embedded videos: 



<script id=”98d2eb50-5bb3-92d6-fa52-2013c0987021-live-29c76daf-f334-a16f-7d25-8a2a669c2278″ width=”100%” height=”100%” src=”https://player.dacast.com/js/player.js?contentId=98d2eb50-5bb3-92d6-fa52-2013c0987021-live-29c76daf-f334-a16f-7d25-8a2a669c2278″ class=”dacast-video”></script>
If you have any questions about responsive video embedding or need help with this Dacast feature, feel free to contact us directly. Not yet a Dacast user, and interested in trying Dacast risk-free for 14 days? Sign up today to get started.
Additional Resources:
- Walkthrough: Encoder Setup Guide (New Dacast Platform)
- How Do I Embed a Video on My Website?
- Using Embedded Players with Dacast: A Walkthrough
- Which Dacast Embed Code Should I Use?
- Looking for a Compatible and Customizable Video Player?

 Connect
Connect
 Events
Events Business
Business Organizations
Organizations Entertainment and Media
Entertainment and Media API
API Tools
Tools Learning Center
Learning Center Support
Support Support Articles
Support Articles